
海津ヨシノリ – Painter Master
グラフィックデザイナー、イラストレーター、写真家 [ WEBサイト ]
Corel Painter を使った、鉛筆ツールでの描画方法をご紹介します。
様々なブラシをカスタマイズして使い分ける事の出来るPainterは、あまりにも多くの選択肢があるために、最初に混乱してしまう方が多いようです。大切なのは続けること。まずは強引でも構わないので、どれか1つのブラシを徹底的に使い込んでみるとよいでしょう。
実はここ数年、私はPainterでは鉛筆ツールばかり使っています。そこで、ちょっと癖があるのに使い方はシンプルな、私流の鉛筆画の描き方を整理してみました。
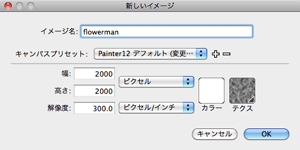
まず新規ファイルのサイズです。私はいつも最初からサイズが確定している場合を除き、取り敢えず300ppiで2000ピクセル四方程度のサイズで描き始めます。後からサイズは調整出来るからです。問題は解像度です。写真画像等のビットマップ画像を印刷で使う場合は、USAであれば300ppiですが、日本では350ppiが標準解像度となっています。ただし、Painterで描くようなケースでは必ずしも350ppiで描く必要はありません。例えばフィルムカメラ時台の大判ポスターは製版段階で拡大処理する事が一般的でした。壁面一杯のサイズに合致したフィルムが無いからです。この考え方と同様にA0サイズで350ppiという大判ポスターサイズを描くような場合は144~200ppi程度で十分だと思います。

1. ファイルサイズは描き込む段階でいくらでも調整が出来るので、初めのうちはあまり気にしません。特に最初のラフスケッチの段階では、あまり大きなサイズではない方が描きやすい、というメリットもあります。
私の場合、ラフスケッチはスケッチブック等に描くことが多いのですが、時々Painterで直接描き始めてしまう場合があります。この場合は実際の半分ぐらいのサイズでスタートし、ある程度レイアウトが確定した段階で必要なサイズに変更します。

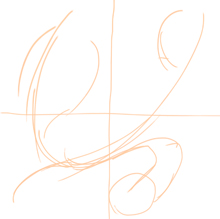
2. ラフスケッチ段階から2Bの鉛筆にて概ねオレンジ色から茶色に掛けての色でスケッチを始めます。

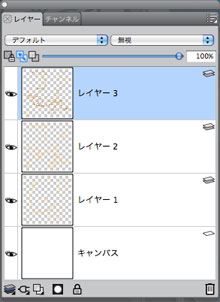
3. ラフスケッチの段階では積極的にレイヤーを活用して描き込みを整理していきます。こうすることで無駄な線を見つけやすくなります。もちろん整理が出来た段階でレイーは結合してしまいます。いつまでも複数のレイヤーを引きずっていると、何が何だか分からなくなってしまうからです。

4. ラフスケッチの上にどんどん新規レイヤーを作成して描き込みます。この時、下のレイヤーの表示がうるさい場合は透明度を調整することもあります。
5. イラストの輪郭線でもあるラフスケッチが整理出来たところでレイヤーを1つに結合し、その下に新規レイヤーを作成して、ざっくりと色分けの塗りつぶしを行います。

この時、ストロークの方向を統一して描き始めます。ただし、まだブラシ(ここでは2B鉛筆)はデフォルトまたは適当な状態のままです。図のように大雑把に描き終えたらレイヤーを結合してしまいます。
6. レイヤーを結合してからは輪郭調整なども行いながらスポイトツールを駆使して、おおよそのメリハリを整理し少しずつ描き込んでいきますが、この段階では色味の基本設定程度の処理に止めておきます。

7. ある程度描き込んだら、ブラシを寸胴で癖のない状況に設定します。別のブラシを利用しても良いかも知れません。次にブラシ設定を直線に変え、新規レイヤーを作成して描いたイラストを隠すような状態に描き込みます。

8. レイヤーの描画モードを乗算などに設定しておくと、下のレイヤーのイラストを確認することが出来るので便利です。あまり神経質にならずにザックリと描きます。

9. 直線設定で描くと、素早く描くことが出来るだけでなく、後処理も簡単です。

10. 直線設定で描いた後にレイヤーマスクを利用し、ブラシサイズを大きく変更してガタガタになっている部分を滑らかに調整していきます。

11. 調整直後の状態です。この時、イラスト側の形を正確に利用するのではなく、全体のパランスを確認しながら描いていくとミスを少なくすることが出来ます。

12. 調整が済んだらレイヤーの描画モードをデフォルトに戻し、イラストの下にレイヤー位置を変更します。

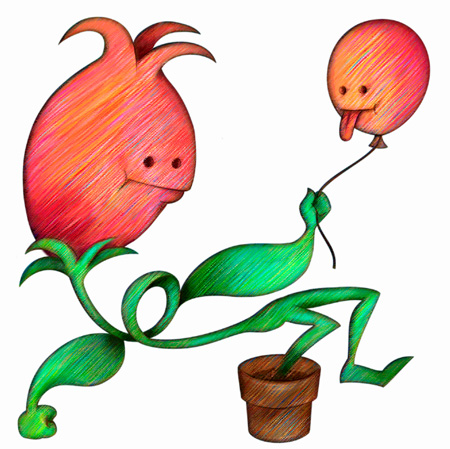
13. 右画像は【手順12】までの状態です。必要に応じてレイヤーを活用するのはデザイナーという視点からの保険のようなものです。修正がいつ入っても、対処出来るようにするための癖なのかもしれません。

14. レイヤー関係を【手順13】とした時の状況です。下に配置したベタ塗りがブルーなのはメインイメージの補色だからです。メインイメージの反対色となる補色で塗り潰すことで、単調になりやすい描き込みにアクセントを付けることが出来ます。
描き込んでいる段階で大幅な修正が必要になる場合があります。打ち合わせ内容の変更やレイアウトパランスの再考など色々な要因がありますが、そのような場合はレイヤーオプションの透明からレイヤーマスクを作成などで透明部分をマスキングした状態にし、その複製を変更したい部分毎に作成し、それぞれのレイヤーマスクを調整してからマスキング位置を移動する事で位置関係などを調整します。

15. 花の頭の部分が不自然なので、位置調整をするために頭の部分だけとそれ以外の状態をレイヤーマスクで調整して位置を変更しました。

16. 調整はいつでも可能ですので、気になった時点でどんどん調整を行いますが、基本的にあとはひたすら2Bの鉛筆をストロークさせるだけです。

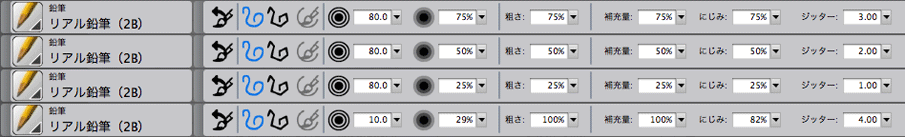
17. 2B鉛筆は設定値を大きく取るとラフな感じに、小さく取るとシャープな感じになりますが、この設定変更も適宜行います。ただし、基本的には一番下の設定で描き込む事が多いです。あとの設定はアクセント的な処理の場合にイレギュラーで設定します。

18. 【手順17】の上3つの設定で描き分けたストロークの違い。

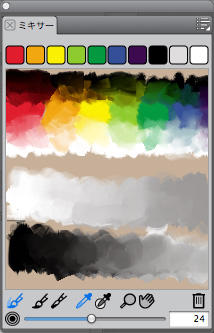
19. 描き込むときに重要なのはミキサーパレットの活用です。ここで色の作り込みを行い、スポイトで拾いながらざくざく描いていきます。

20. 最終的な段階まで描き込む間、レイヤーの透明度のロックは適度オン・オフしながら描いていきます。ただし、【手順12】の処理後に全体を若干ぼかさないと不自然でシャープ過ぎる輪郭になってしまいますので、注意が必要です。オンにすれば輪郭部分の処理が簡単です。またオフにする場合は輪郭の再調整の時、といった具合に、臨機応変にその場の流れで調整を行います。

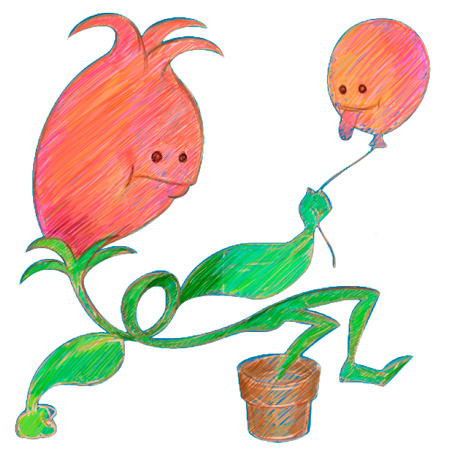
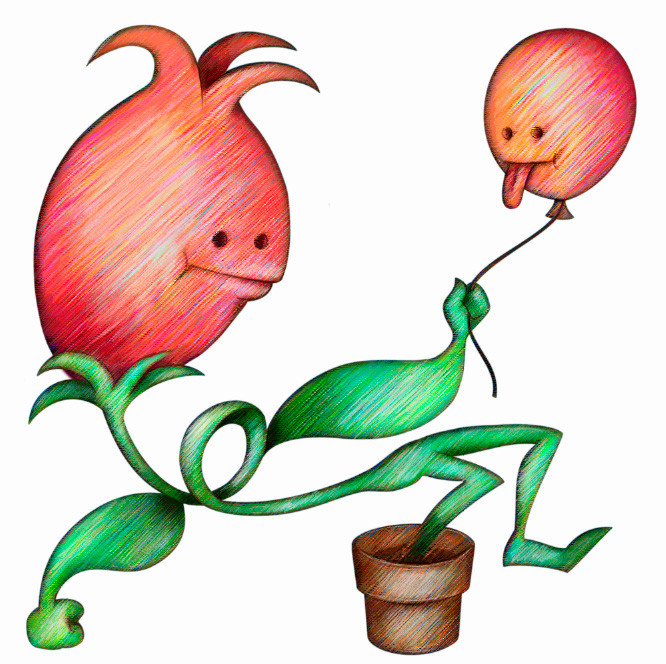
21. 最後に新規レイヤーを作成して、ハイライト部分を描き込めば完成です。

あのアーティストも使っているイラストアプリ

個人はコチラから
法人はコチラから










