フレームツールを使えば、あらゆるレベルの PaintShop Pro ユーザが、デジタルレイアウトや合成画像を簡単に作成できます。楕円、矩形、対称、プリセットシェイプ、ベクトルテキストなど、すべてのベクトルシェイプをベースに、クリッピングマスクとも呼ばれるフレームを作成することができます。
既存のベクトルシェイプやテキストをフレームに変換することもできます。フレームを作成したら、写真やパターン、色で塗りつぶして、思い通りの効果を得ることができます。
フレームツールは、PaintShop Pro 2022で導入され、PaintShop Pro 2023で強化されました。[基本]と[完全]のワークスペースで利用できます。
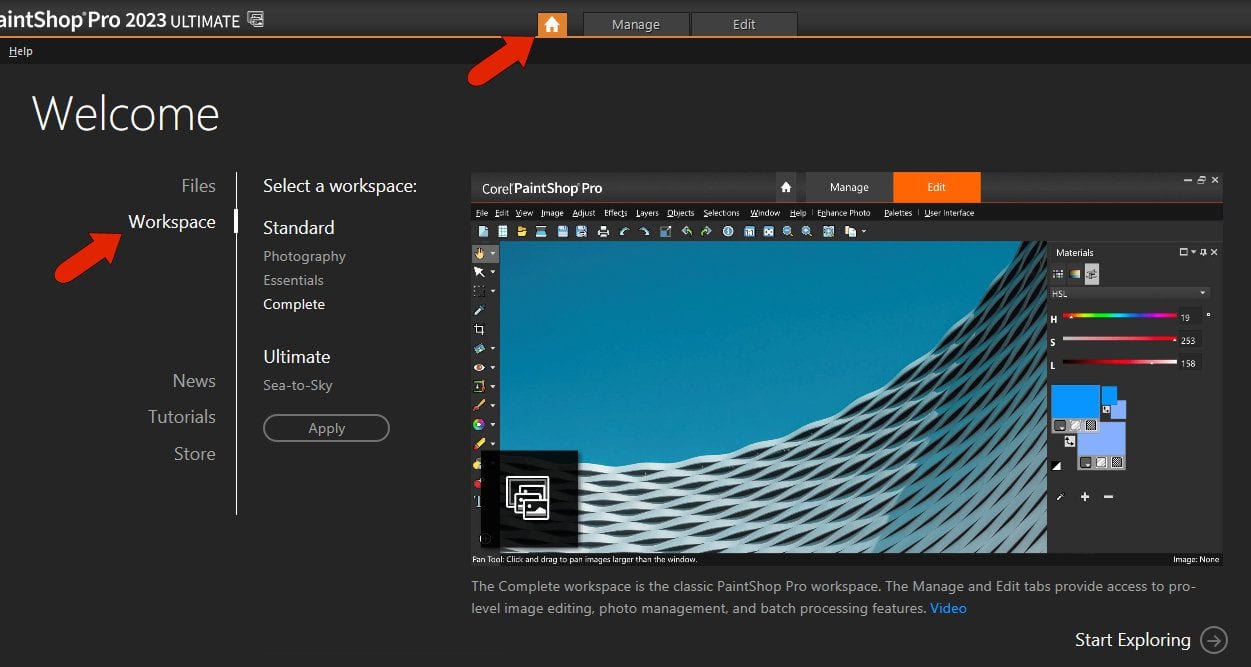
[写真] または [Sea-to-Sky] ワークスペースで作業している場合は、ワークスペースを変更する必要があります。[ホーム] アイコンをクリックして [概要] 画面を開き、左メニューから [作業領域] を選択し、[基本] または [完全] ワークスペースを選択してから [適用] をクリックします。このチュートリアルでは、
[完全] ワークスペースを使用します。

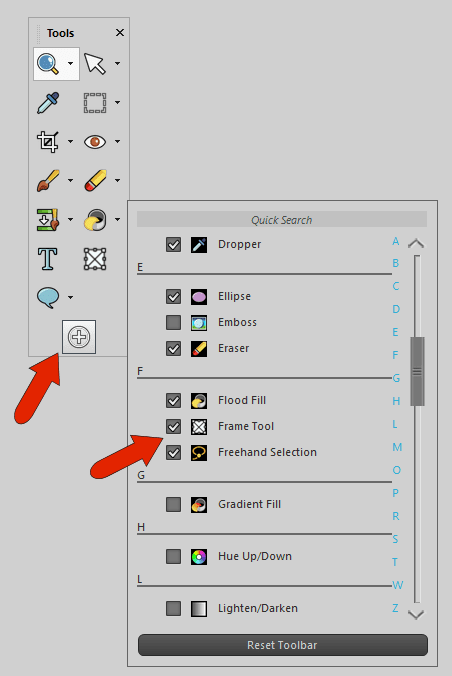
注: [基本] ワークスペースを使用している場合、[フレーム] ツール がデフォルトで含まれていないため、[ツール] ツールバーに [フレーム] ツールを追加する必要があります。ツールバーの下部にあるカスタマイズ(プラス)アイコンをクリックし、[フレーム] ツールの横にチェックを付けます。

フレームを操作している間は、[レイヤー] パレットが開いているはずです。開いていない場合は、[F8] キーを押すか、[パレット]メニューから[レイヤー]を有効にしてください。
楕円形ツールを使ってフレーム作成
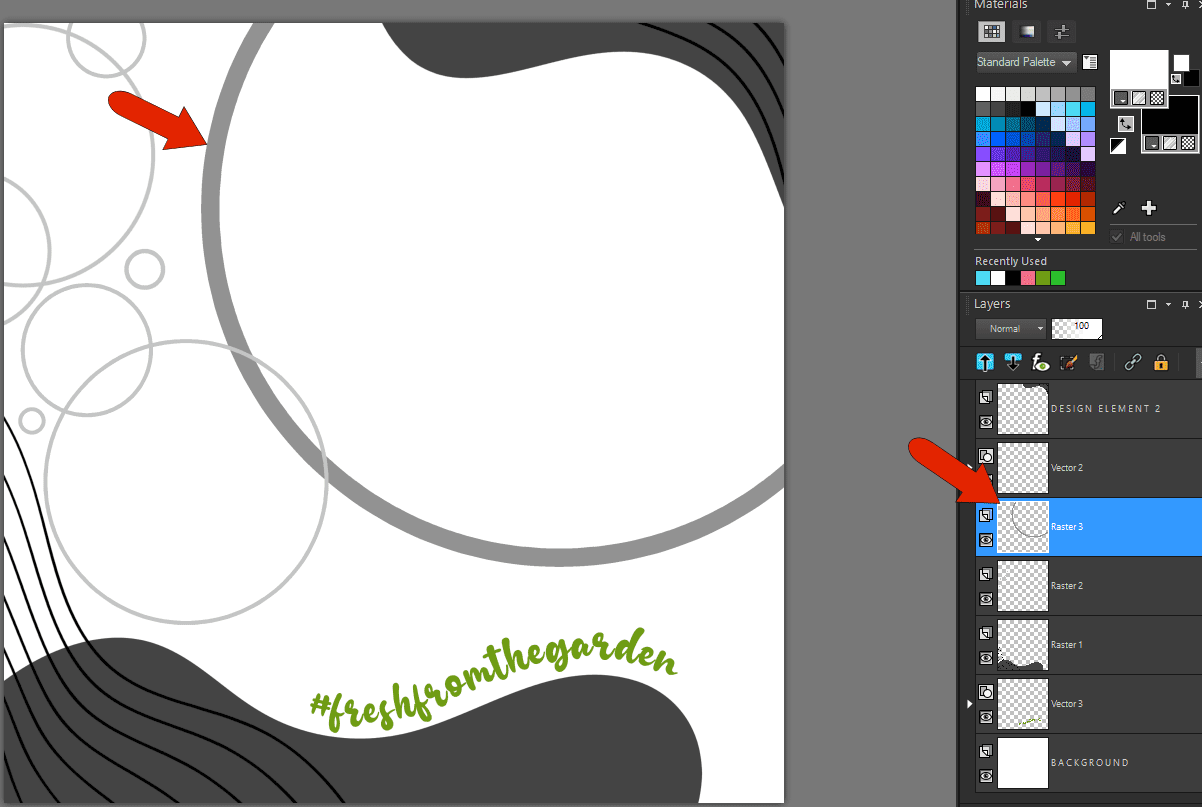
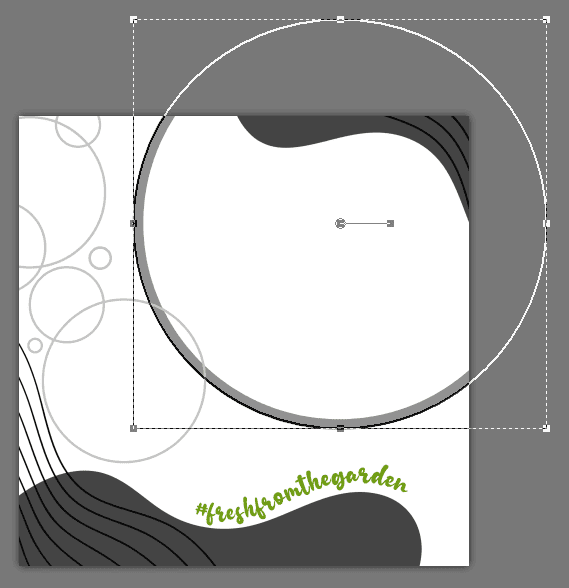
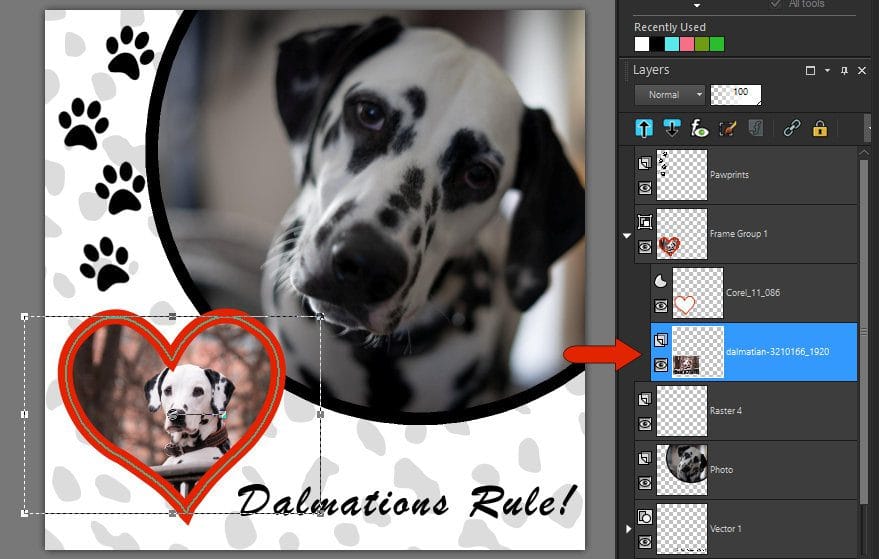
最初の例では、大きなグレーの円の中に写真を追加します。この円はラスターオブジェクトで、フレームとして使用できるのはベクターオブジェクトのみです。そこで、ベクターフレームを作成する必要があります。

[フレーム] ツールをクリックします。[ツールオプション] パレットには、矩形、楕円、プリセット図形、対称図形、テキストという5つの選択肢があります。楕円形のフレームオプションを選択し、円を描くモードを選択します。
クリック&ドラッグして円を作成します。

これで、[フレームグループ1] というレイヤグループが追加され、今のところ、先ほど描いた楕円だけが含まれています。

[フレームツール] や [ピックツール] を使って、この例のように、灰色の円に合わせて円形のフレームを移動したり、サイズを変更したりすることができます。
フレームに画像を追加
フレームに画像を配置するには、いくつかの方法があります。
- フレームを選択した状態で、[ファイル]–[埋め込み画像] を選択します。
- オーガナイザーまたはファイルブラウザから、ワークスペースのフレームに直接画像をドラッグします。
- レイヤーパレットでフレームレイヤグループに画像を直接ドラッグします。
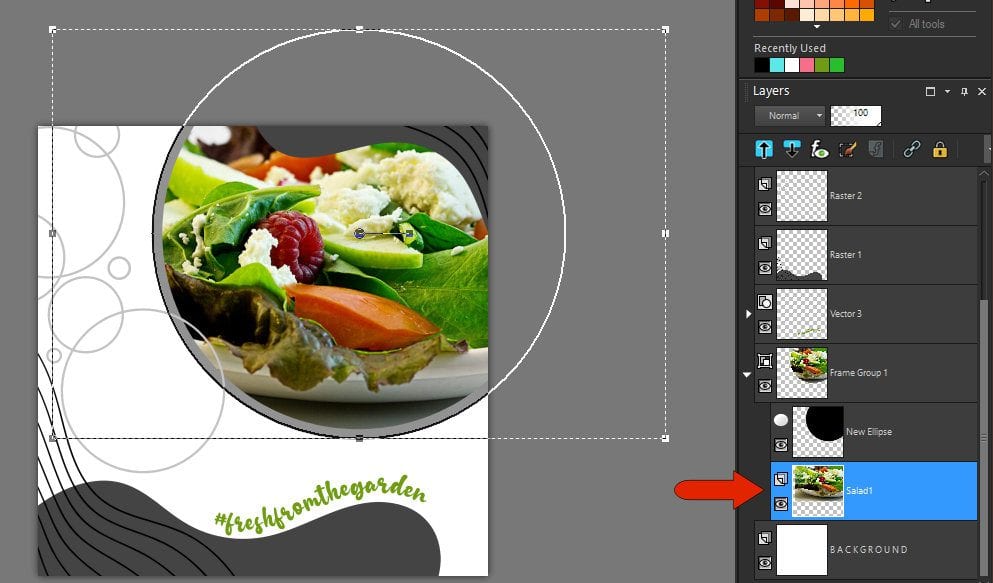
画像は縦横比を保ったままフレームに合うように自動的に調整され、フレームレイヤグループの中に表示されるようになります。

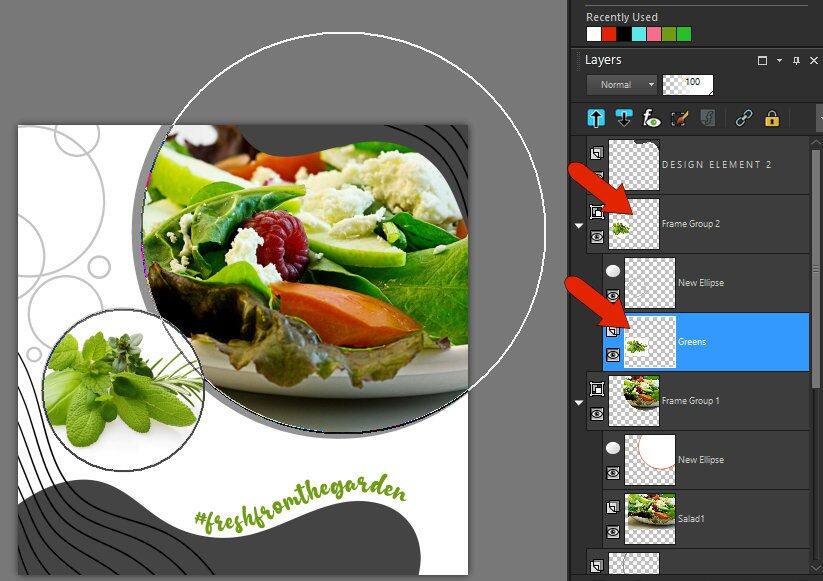
画像を追加した後、フレームのサイズや位置をさらに変更する必要がある場合は、まず適切なレイヤーを選択することが重要です。
- フレーム (新しい楕円) レイヤーが選択されている場合、楕円を移動するとフレーム自体も移動します。
- フレームグループ 1 レイヤーが選択されている場合、画像と楕円は一緒に移動しますが、元の灰色の円はフレームグループに含まれていないため、一緒に移動しません。
- 画像レイヤーが選択されている場合、画像はフレーム内で移動したりサイズを変更したりできます。
フレームから画像を削除するには、次の操作を行います。
- フレーム内の画像、またはフレームレイヤーや画像レイヤーを右クリックし、[画像の抽出] をクリックします。
- 画像をフレームレイヤーグループからドラッグで取り除きます。
画像がフレームから外れ、独立したレイヤーになったら、そのレイヤーを削除するか、削除するかどうかわからない場合は、[表示/非表示](目)アイコンを使って表示をオフにすることができます。空いたフレームに新しい画像を埋め込むことができます。
ベクター図形をフレームに変換する
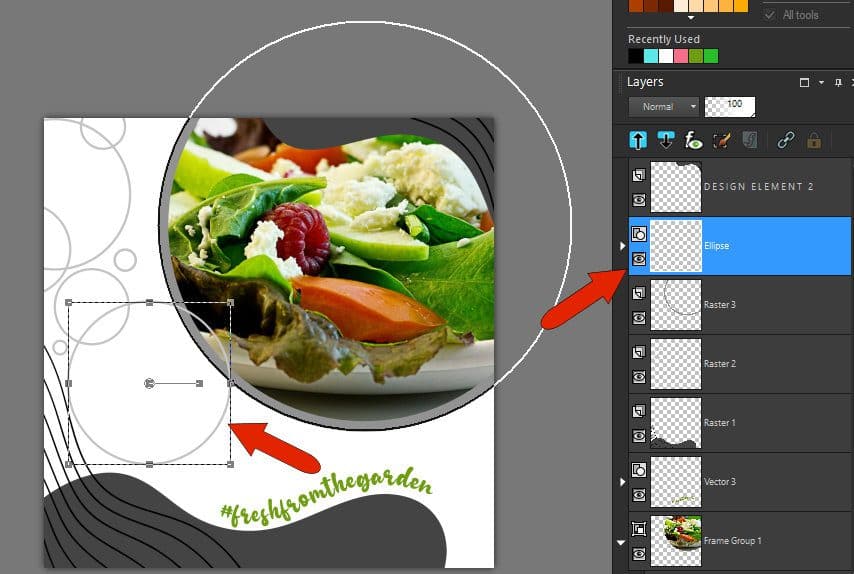
同じ例の続きで、この小さいグレーの円はベクターオブジェクトなので、フレームに変換することができます。

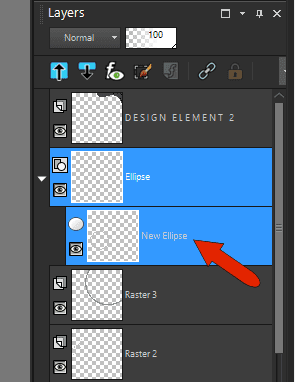
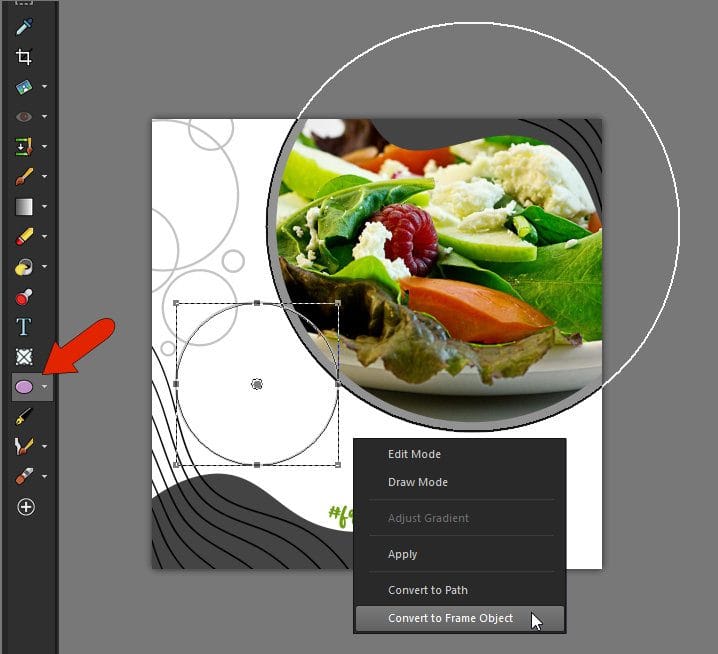
PaintShop Proのすべてのベクトルオブジェクトは、グループとして作成され、オブジェクト自体はグループ内のレイヤにあります。[楕円] グループを開き、[新しい楕円] レイヤーを選択します。

次のステップでは、このオブジェクトを作成するのに使用したツール、つまり楕円ツールをアクティブにします。次に、任意の場所を右クリックし、フレームオブジェクトに変換を選択します。

これでベクターグループがフレームグループに変換され、フレームを埋めたい画像を埋め込んだりドラッグしたりできるようになります。

注!フレームの周りのアウトラインは印刷されませんし、JPGやPNGなどで保存しても表示されません。
このファイルをフレームを残したまま保存して、他の写真に使えるようにしたい場合は、レイヤー構造を保存する必要があります。つまり、ファイルは.PSPIMAGE形式で保存する必要があります。
プリセット図形でフレームを作成
PaintShop Pro 2023 で [フレームツール] が強化され、[プリセット形状]、[対称図形]、および [テキスト](これについてはもう少し詳しく説明します)のフレームを作成できるようになりました。これらのフレームの作成は、前の例で楕円形のフレームに使用したのと同じプロセスです。
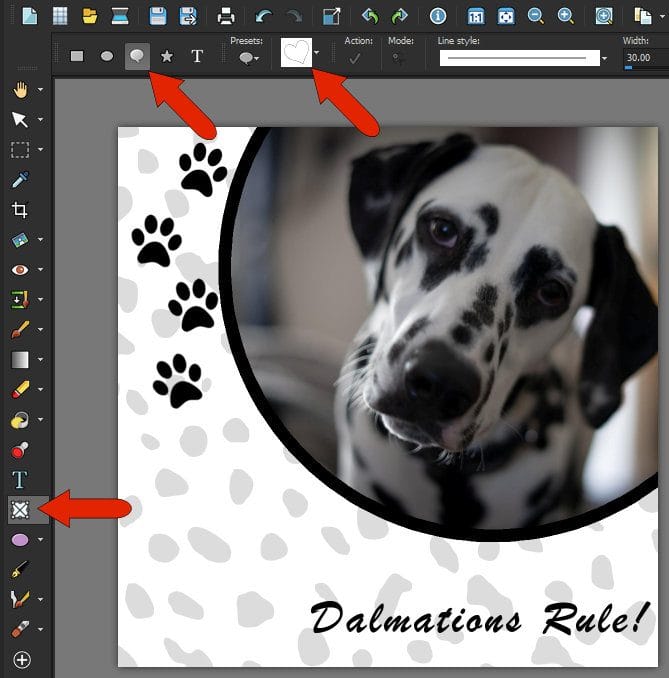
次の例では、ハート形のフレームを作成します。[フレームツール] をクリックし、[形状をプリセット] オプションを選択し、形状のドロップダウンリストからハートを選択します。

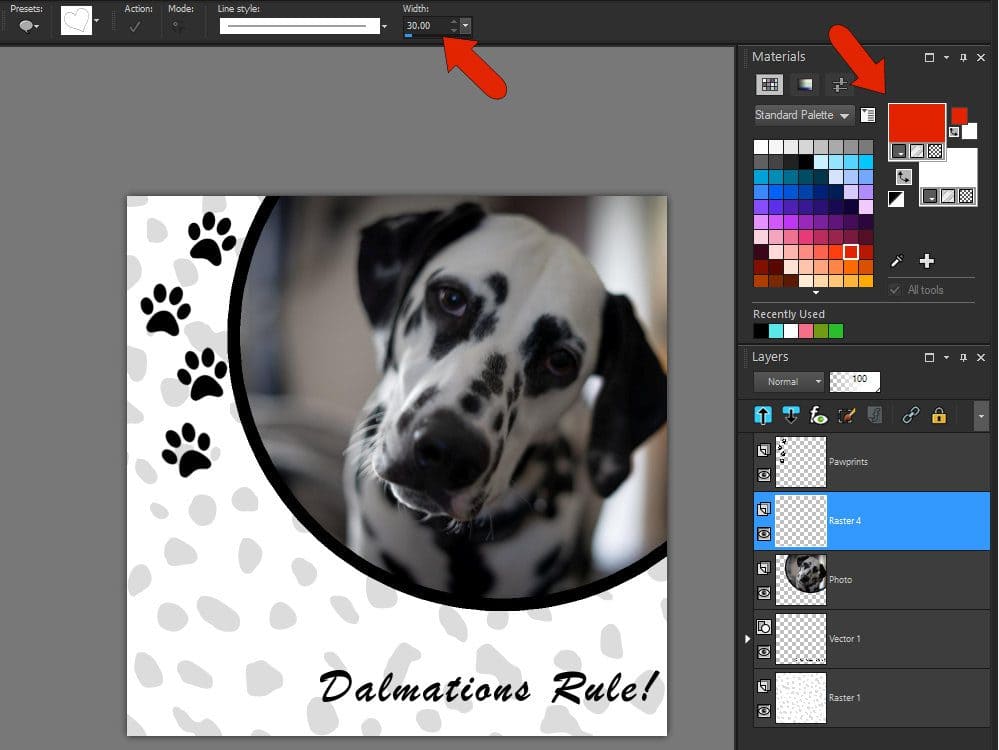
この例では、フレームを赤い輪郭で囲みたいので、幅を30に設定し、マテリアルパレットから赤を選択します。

クリックしてドラッグすると、ハートが描かれます。
ヒント:Shiftキーを押しながら描くと、縦横比が均等になります。

次に、ハートを回転、サイズ変更、好きな位置に移動し、フレーム用の写真をドラッグします。

プリセット形状や対象図形が既にレイアウトにある場合、楕円形状をフレームに変換したのと同じ手順で、それらの形状をフレームに変換することができます。
- ベクターグループレイヤーを開き、その中の図形レイヤーを選択します。
- 図形を描くのに使用した図形ツール(プリセットまたは対称)をアクティブにします。
- 任意の場所を右クリックし、「フレームオブジェクトに変換」を選択します。
テキストからフレーム作成
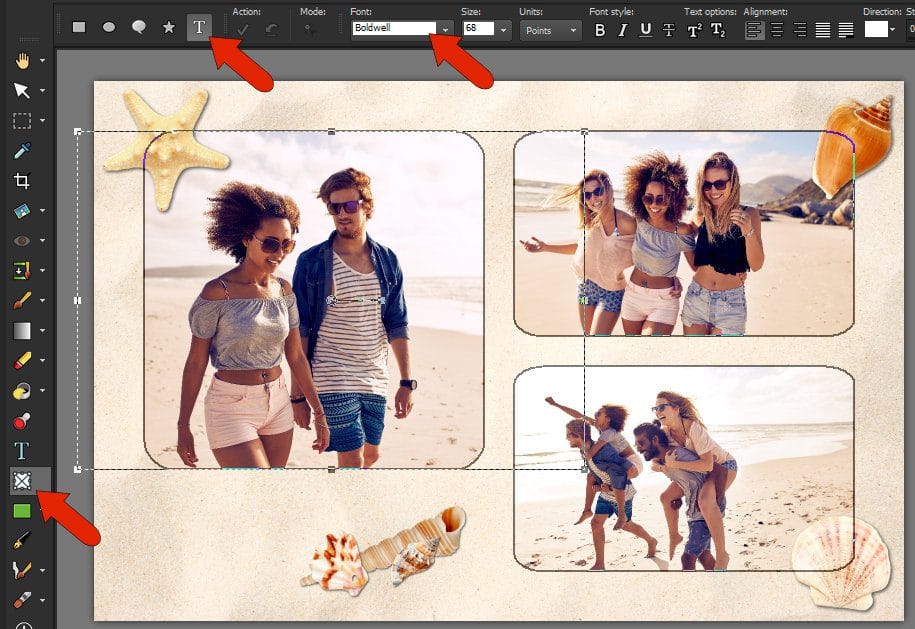
このビーチのコラージュには、3つの長方形のフレームといくつかの装飾的な要素が含まれていますが、テキストフレームも追加してみたいと思います。

テキストフレームを作成するには、[フレームツール] をアクティブにして、[テキスト] を選択します。フォント、サイズ、および必要な書式を選択します。

テキストをクリックして入力し、ダブルクリックで完成です。この例では、新しいテキストフレームレイヤーは、他のすべてのレイヤーの上に移動され、一番上に表示されています。

テキストフレームには海の写真を入れるので、[ファイル] – [埋め込み画像] を選択して追加します。画像には下半分だけ水が写っているので、画像を上にドラッグして、テキストに水だけが表示されるようにします。

テキストを回転して配置し直したいので、レイヤーパレットでフレームグループ全体を選択し、テキストフレーム全体とその画像をひとつのオブジェクトとして回転して配置します。

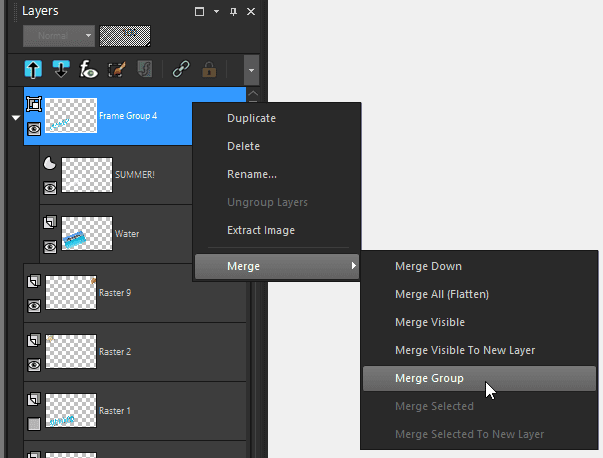
テキストフレームにドロップシャドウを追加して立体感を出しますが、まずレイヤーパレットでフレームグループを右クリックし、[結合] – [グループの結合] を選択して、フレームグループをひとつのレイヤーに統合する必要があります。

これで [効果] – [3D効果] – [ドロップシャドウ] を適用できます。

ベクターテキストをフレームに変換
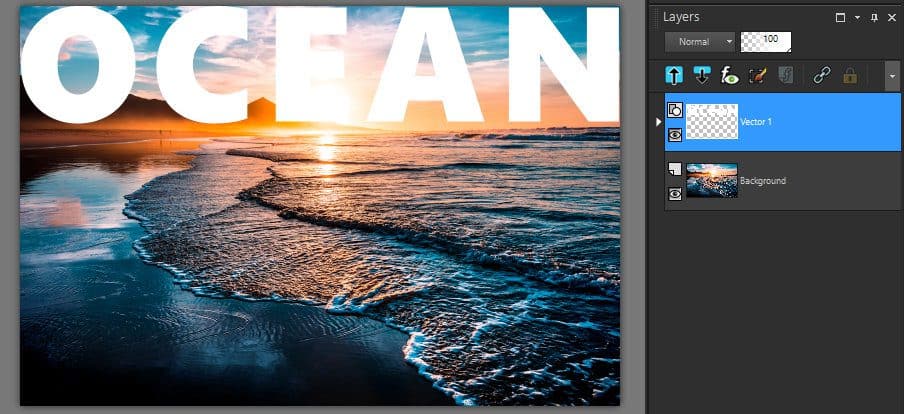
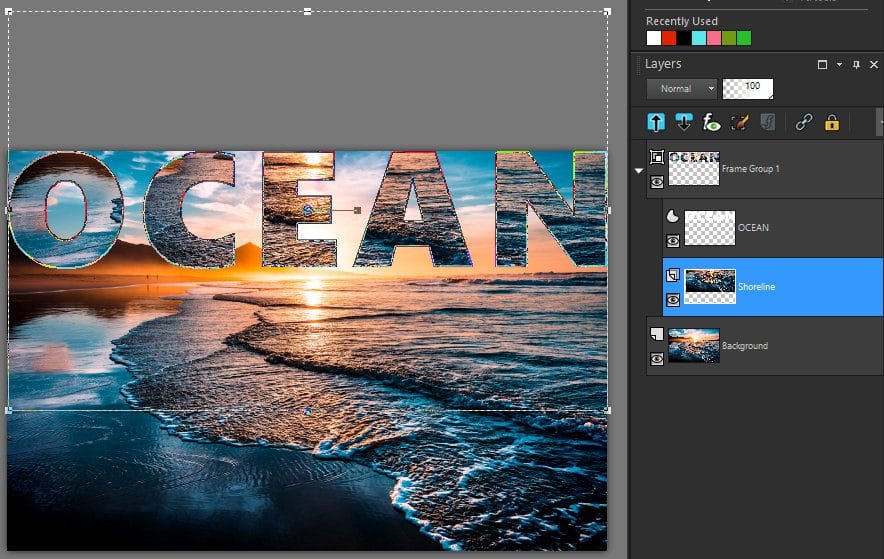
この例では、テキストをフレームに変換し、背景写真とテキストフレームを組み合わせたアーティスティックな画像を作成することにします。

背景写真に「OCEAN」という文字を別のベクターレイヤーで用意します。

ベクターテキストをフレームに変換する方法は、ベクター形状と同じです。
- テキストレイヤーグループを開き、[レイヤー] パレットでテキストを選択します。
- [テキスト] ツールをアクティブにします。
- 右クリックし、[テキストをフレームオブジェクトに変換] を選択します。
背景に使用した写真と同じものをフレームに埋め込みます。

フレーム化された画像を背景に合わせるには、[オブジェクト] – [整列] – [上揃え] を選択します。

次のステップでは、文字の周りの背景を削除します。[選択ツール] をアクティブにして、文字の周囲に選択範囲を描きます。

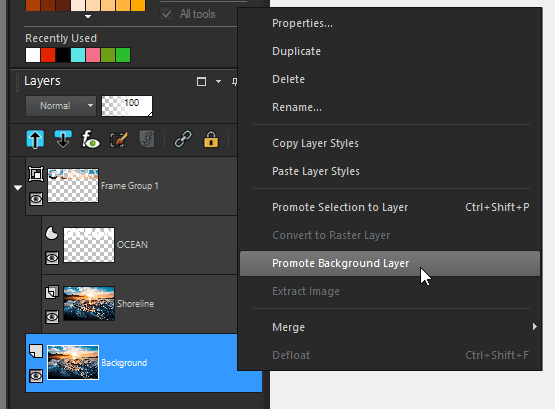
画像を完成させるためには、選択範囲内の文字の周りの背景を削除する必要があります。ただし、[背景] レイヤーから背景を取り除くことはできないので、[レイヤー] パレットで背景レイヤーを右クリックし、[背景をレイヤーに変換] を選択します。これで、ラスターレイヤーに変換されます。

選択マーキーをアクティブにしたまま、[削除] を押すと、ラスターレイヤーの選択部分が削除され、フレームの中身だけが残ります。
フレームツールを使って合成画像を作成
フレームツールは、レイアウトのためだけでなく、他の創造的な方法で使用することができます。ここでは、クリエイティブなインスピレーションを得るための例をいくつかご紹介します。
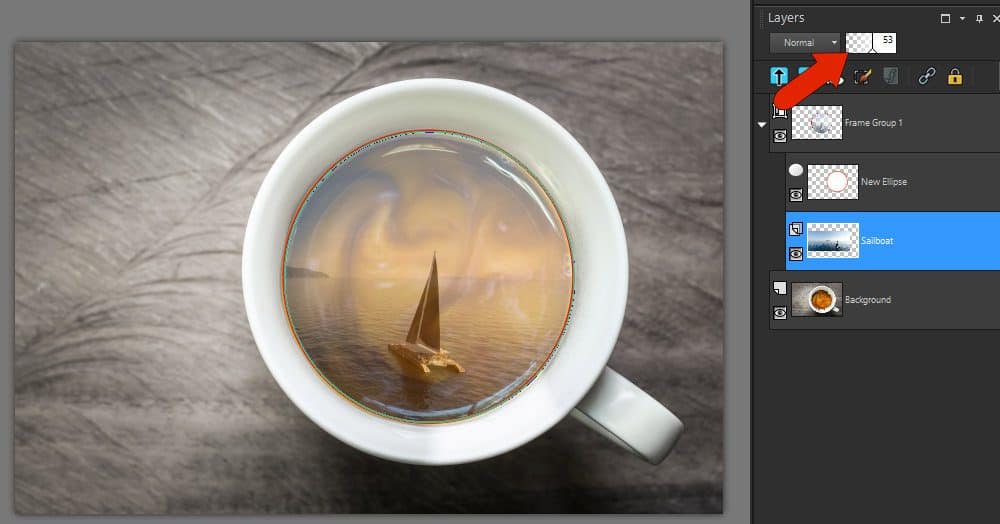
この例では、カップの中のコーヒーに合わせて円形のフレームが追加されています。このフレームの中には、ヨットの画像が入っています。

画像レイヤーの不透明度を下げることで、背景画像のコーヒーの渦巻きがヨットの画像に透けて見えます。

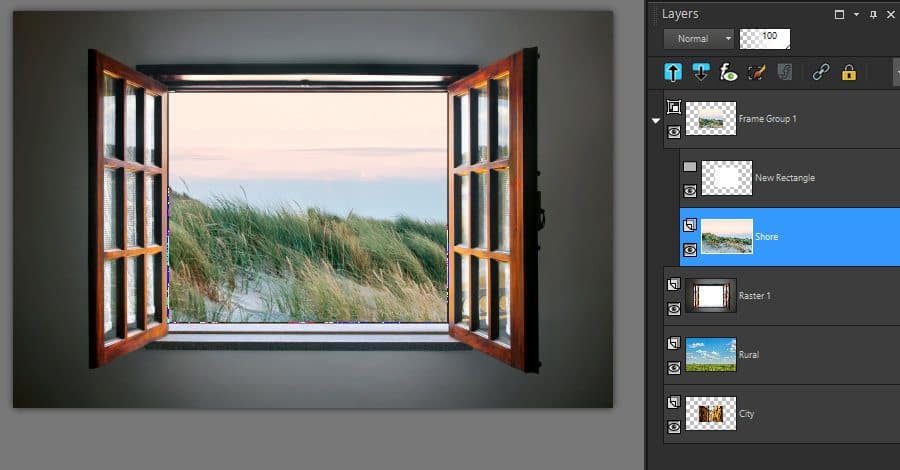
この例では、ウィンドウに長方形のフレームを追加し、複数の風景画像を別のレイヤーとして追加しています。それぞれの画像は、フレームレイヤーグループの中に入れたり出したりすることができ、さまざまなウィンドウの見え方を試すことができます。


最後の例では、1つのサングラスレンズに円形のフレームを追加し、埋め込まれた画像は両方のレンズをカバーするのに十分な大きさになっています。

フレームグループ全体をコピーして、もう片方のレンズを覆うように貼り付けました。

すでに選択されているフレームグループをダブルクリックすると、選択範囲が切り替わり、画像だけが選択されます。これで、1枚目のフレームに合わせて画像を配置することができます。

フレームツールの使い方を、いくつかのプロジェクト例で見てきましたが、どのようにフレームツールを応用できそうでしょうか。
ビデオは下記から自動翻訳をオンにしてご覧ください。
ご覧いただきありがとうございます。このチュートリアルがお役に立てれば幸いです。
一度の購入で全てが永久に手に入るプロのツール

無料30日間トライアル実施中
個人はコチラから
法人はコチラから
この記事は、 How to Use the Frame Tool を翻訳したものです。