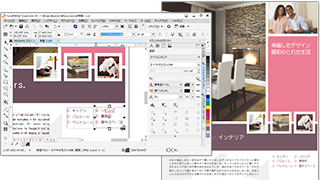
CorelDRAW のメッシュ塗りつぶしツールを使用して、デザイン オブジェクトをリアルに再現し、非常にスムーズでリアルな色の変化を作成する方法を解説します。
はじめに
チュートリアルを始める前に、理解しておく必要のある基本的な概念がいくつかあります。最初の概念は、描画できるすべてのオブジェクトは、長方形または円の 2つの基本的な形状から派生しているということです。たとえば、リンゴは円に似ており、バナナは長方形に似ています。

この概念を使用すると、任意のオブジェクトをこれら 2つの形状のいずれかに縮小できます。
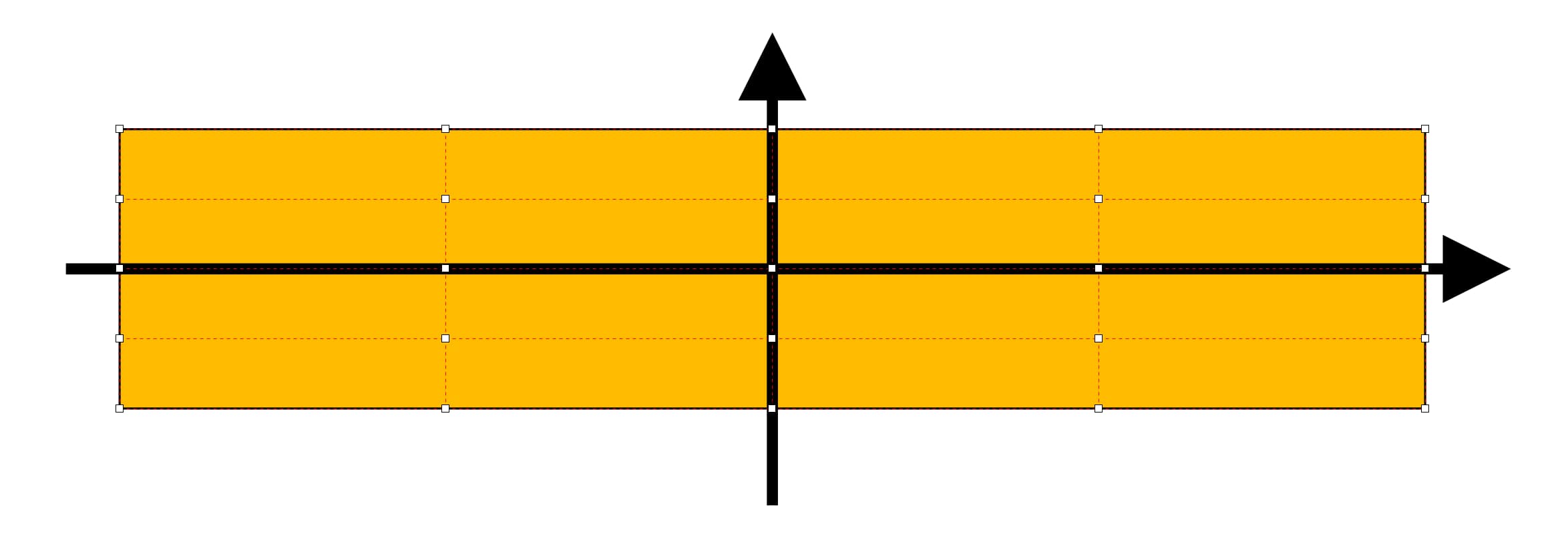
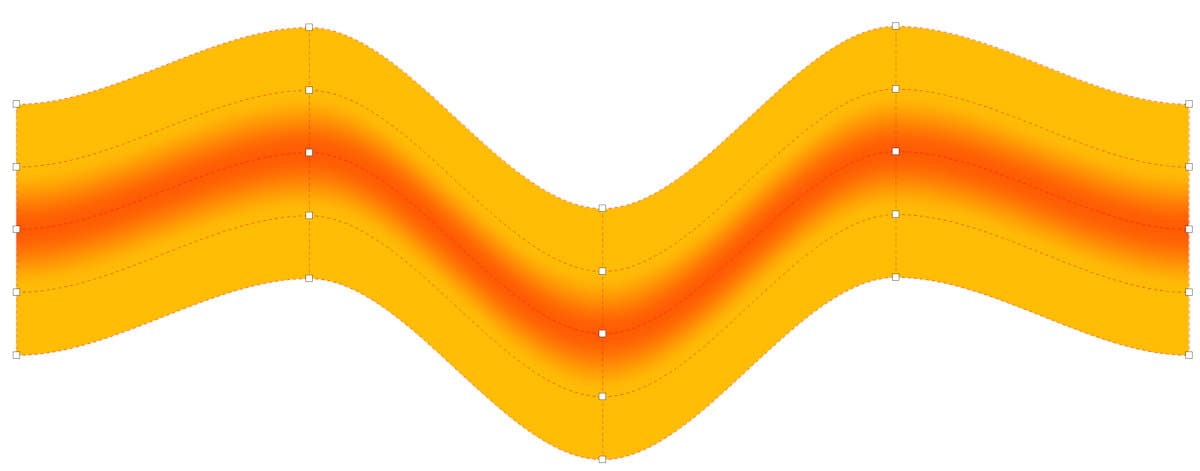
理解すべきもう一つの概念は、メッシュ塗りつぶしツールの動作で、デフォルトでは、垂直軸と水平軸で機能します。

これらの概念を念頭に置いて、必要なオブジェクトや形状に正しく適応する単純なメッシュ塗りつぶしを作成し、分割を簡単に行うことができます。

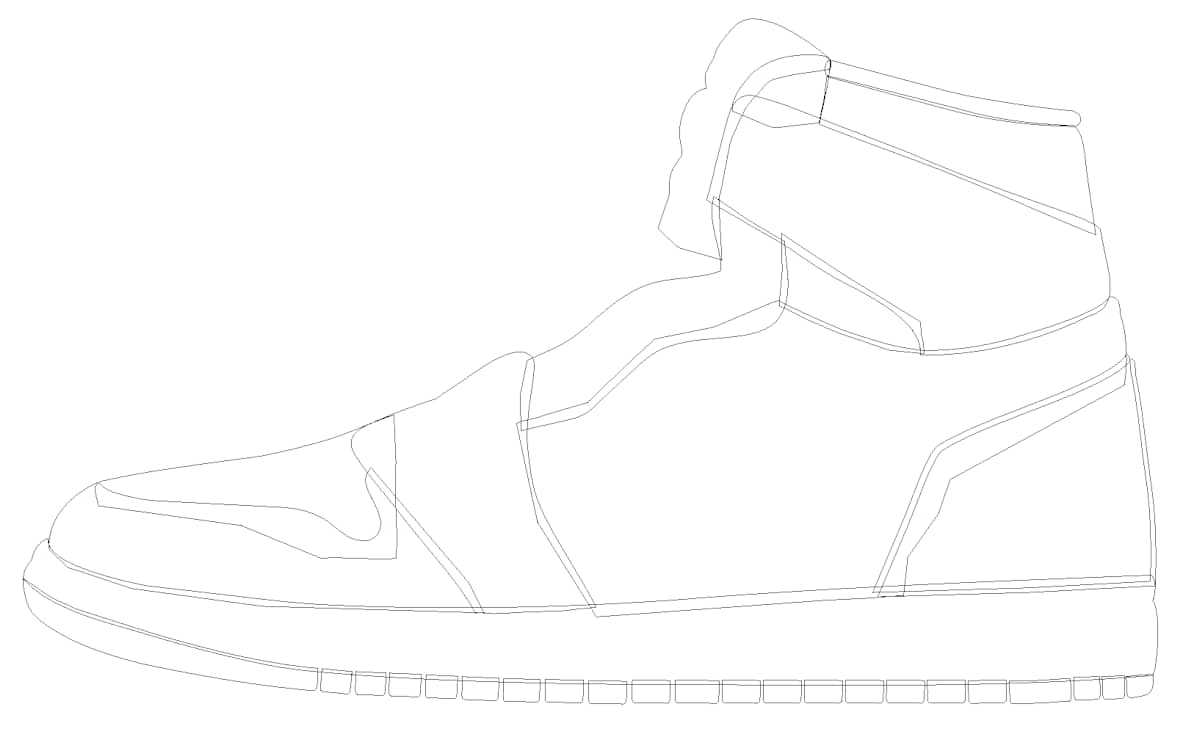
メッシュ塗りつぶしツールを使いこなす簡単な方法は、画像をベースとして使用することです。どんな画像でも構いませんが、このチュートリアルでは靴の画像を使用します。

次に、画像内の小さな形状を識別しましょう。イラストを小さなパーツに分割すると、ツールをより細かく制御できます。
靴の画像では、メッシュ塗りつぶしツールで使用する15個の長方形を決め、ベクターオブジェクトを使用して詳細に作成します。

メッシュ塗りつぶしグリッドの作成
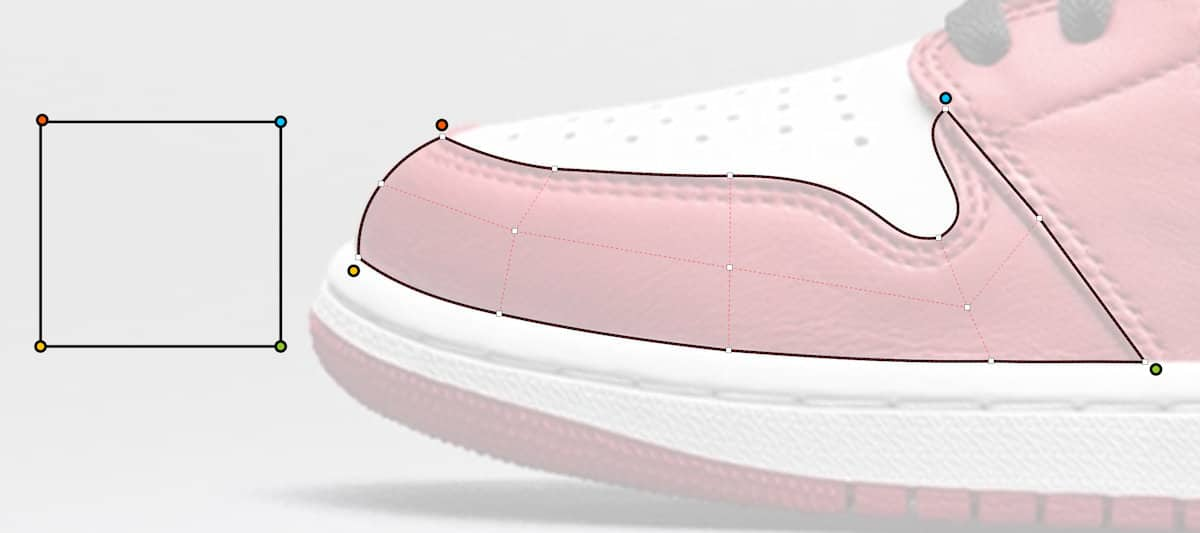
靴のかかとであるエリア#7から始めます。長方形ツールを選択し、最初の長方形を作成します。次に、メッシュ塗りつぶしツールをアクティブにすると、デフォルトの2×2メッシュグリッドが自動的に適用されます。

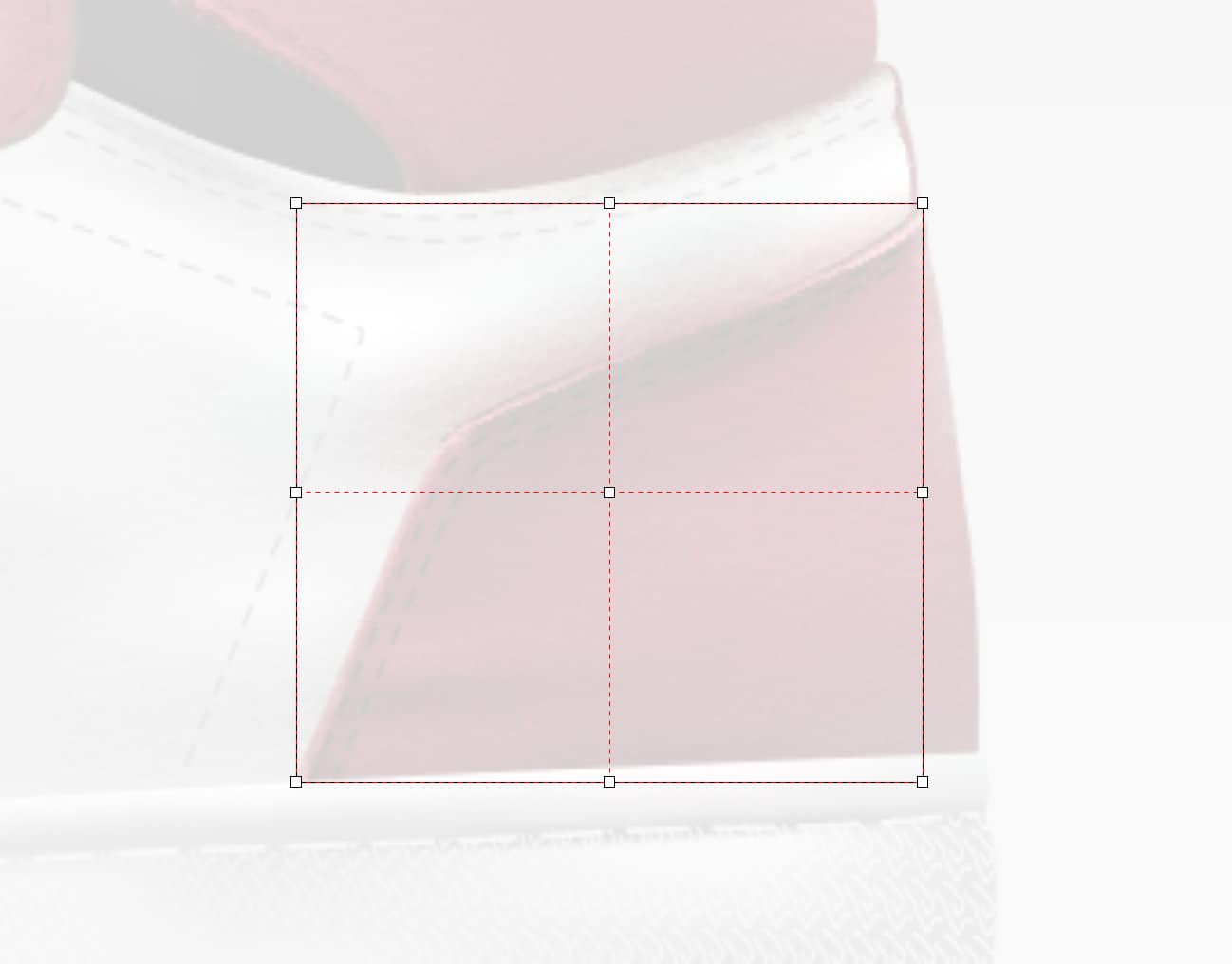
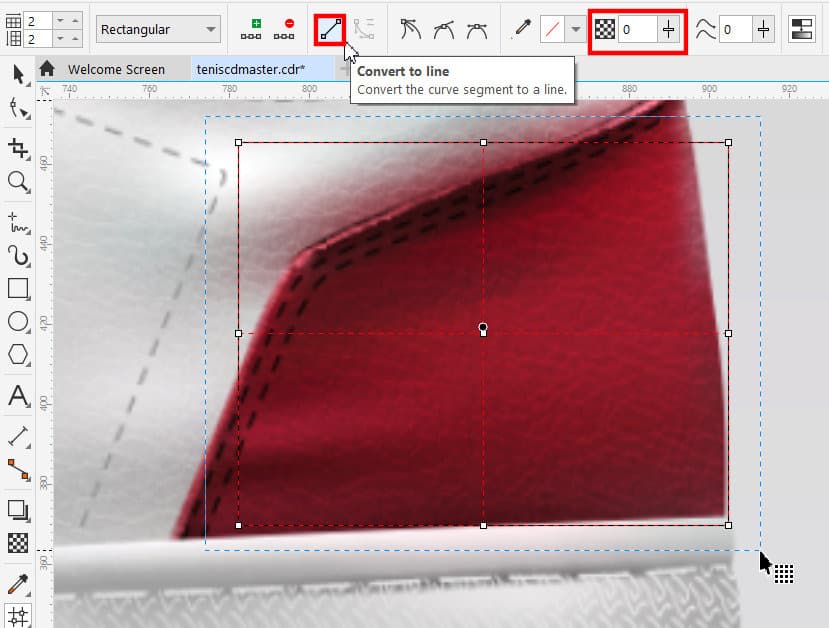
メッシュ塗りつぶしツールをアクティブにしたまま、作成したメッシュの周りをドラッグして、すべてのノードをマーク選択します。プロパティ バーで、[直線に変換] アイコンをクリックして、すべてのノードを線に変換します。これにより、メッシュグリッドの形状をより適切に制御できます。また、プロパティ バーで、[透明度] スライダーを 100 に調整して、メッシュの下にあるオブジェクトが表示されるようにします。

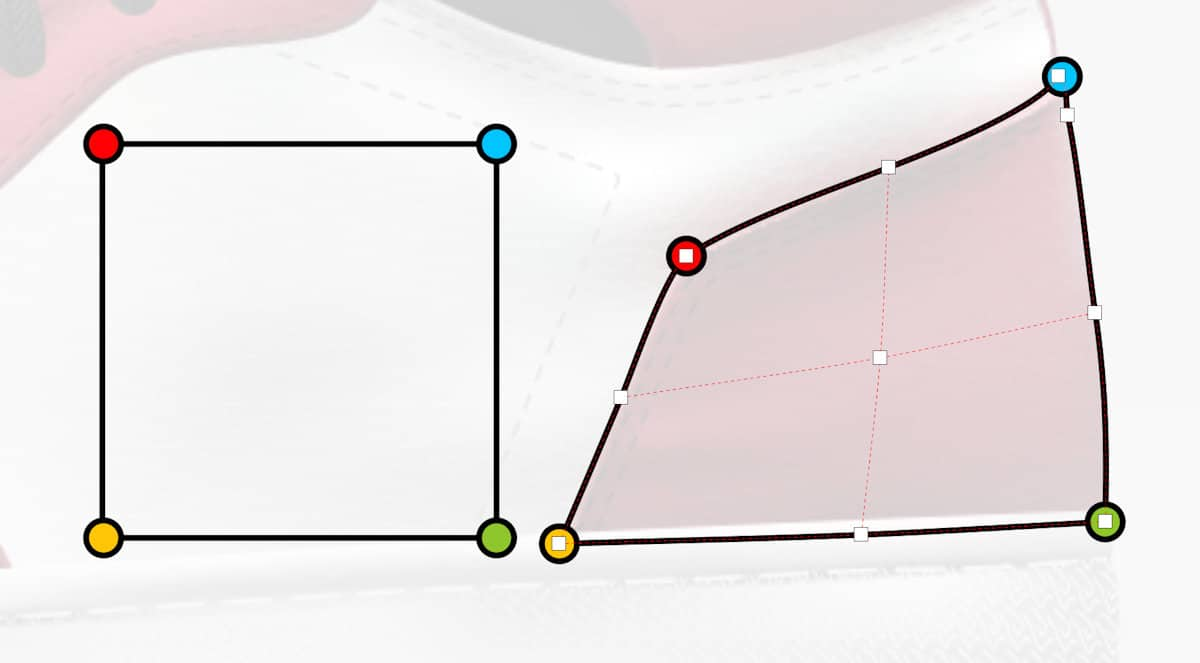
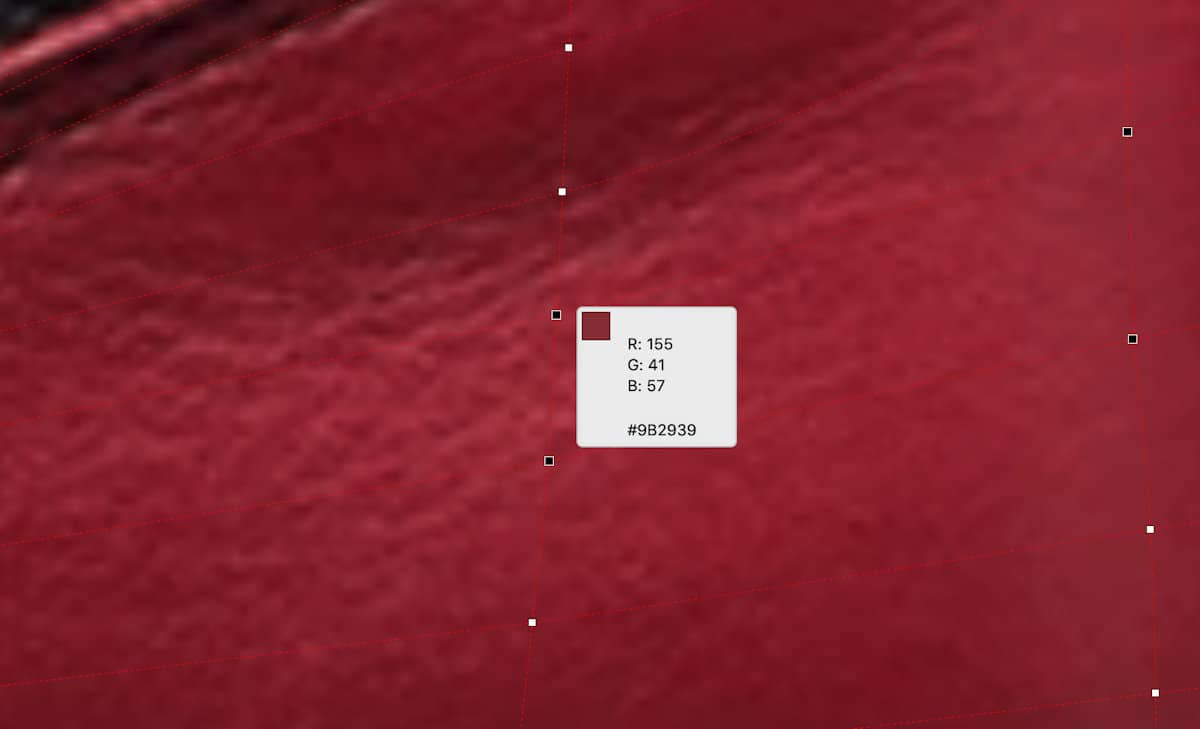
次に、各白いノードの位置を調整して、下の領域の形状に合わせます。中央ノードをオブジェクトの中心にできるだけ近づけると、作業が楽になります。カラーポイントを参照として使用したので、複製したい形状のメッシュにカラーポイントをどのように配置したかを確認できます。

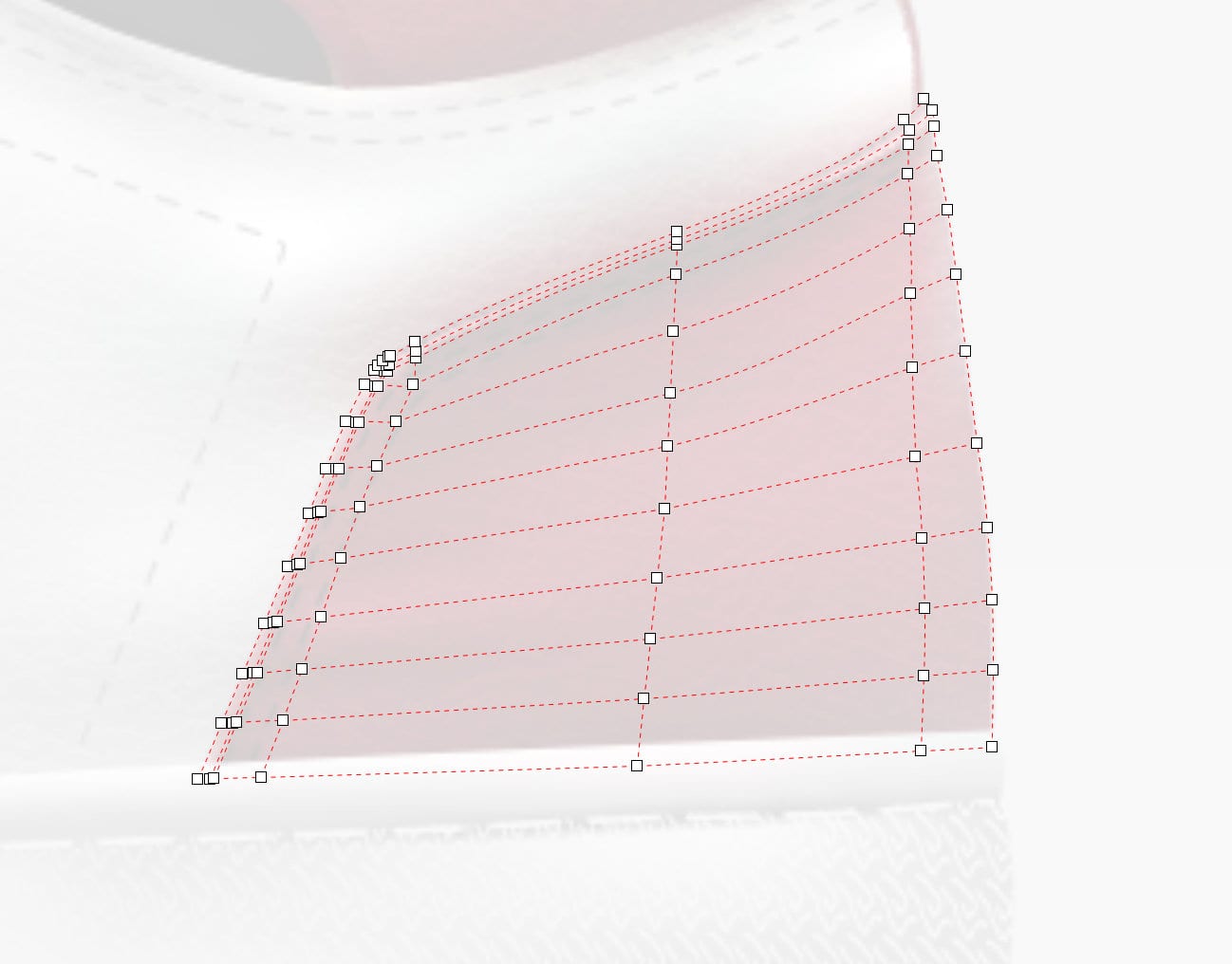
下の画像のオブジェクト領域に合わせてメッシュグリッドを形作ったら、サブセクションの追加を開始できます。下の画像のさまざまな色や色合いに対応する新しいサブセクション、たとえば、ステッチがある左端と上端に沿った暗い領域を追加することです。

サブセクションを追加するには、赤い点線のメッシュラインをダブルクリックして、メッシュに水平方向と垂直方向に分割します。次に、下のカラー領域に揃えるようにノードを配置します。このようなものが得られるまで、交差を追加し、ノードを調整し続けます。

ヒント:ダブルクリックするたびに、水平方向と垂直方向の分割が生成されることに注意してください。これらの分割は、リアルな効果を作成するのに役立ちますが、使用するノードの数を制限しようとします。
同じ手法を使用して新しいオブジェクトを開始します:長方形を作成し、メッシュを適用し、ポイントを適用してオブジェクトを形作ります。


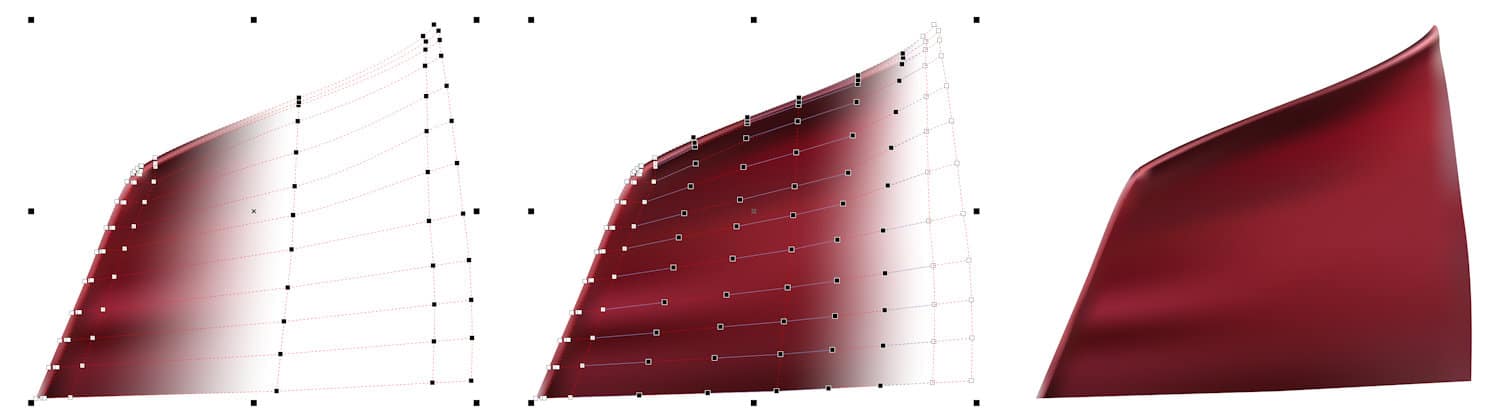
定義された形状が得られたら、メッシュグリッドを細分化してより複雑にし、次のようなものになります。

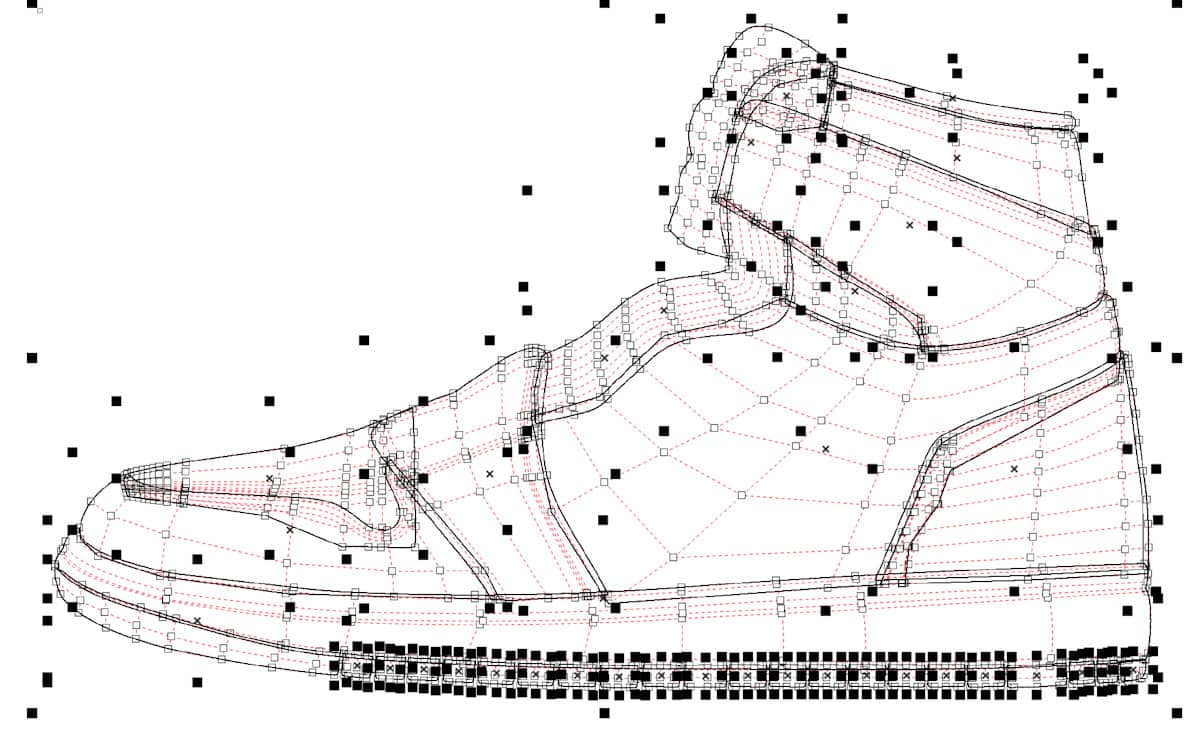
長方形が作成され、元の画像のオブジェクトに合うように形作られると、デザインは次のようになります。

ご覧のとおり、構造は非常にシンプルですが、すべてのメッシュグリッドを適用すると、それほど単純には見えません。

メッシュを色で塗りつぶす
次に、各オブジェクトに色を適用し始め、ここから魔法が始まります。メッシュが正しく作成されていれば、画像の色は完全に一致します。
最初の色を追加するには、ノードを選択するか、同じ色を共有するノードのグループをマーク選択します。プロパティ バーで、スポイトである [メッシュ塗りつぶしのカラーサンプリング]アイコンをクリックします。このツールは、キーボードショートカット Ctrl + Shift + Eでアクティブにすることもできます。スポイトでは、できるだけノードに近い色見本を採取するため、正確な色合いが得られます。

メッシュのすべてのノードの色をサンプリングしたら、それらすべてを選択し、最初に適用した透明度を削除して、メッシュの色を確認できるようにします。

ヒント:コマンドCtrl + Shift + Eを使用してスポイトツールをアクティブにすると、コマンドでアクティブになり、コピーする色をクリックすると選択したノードに適用されるため、時間を節約できます。
プロセスが終了すると、次のようになります。足りないのは、ステッチやシューレースなどのディテールだけです。

仕上げ詳細の作成
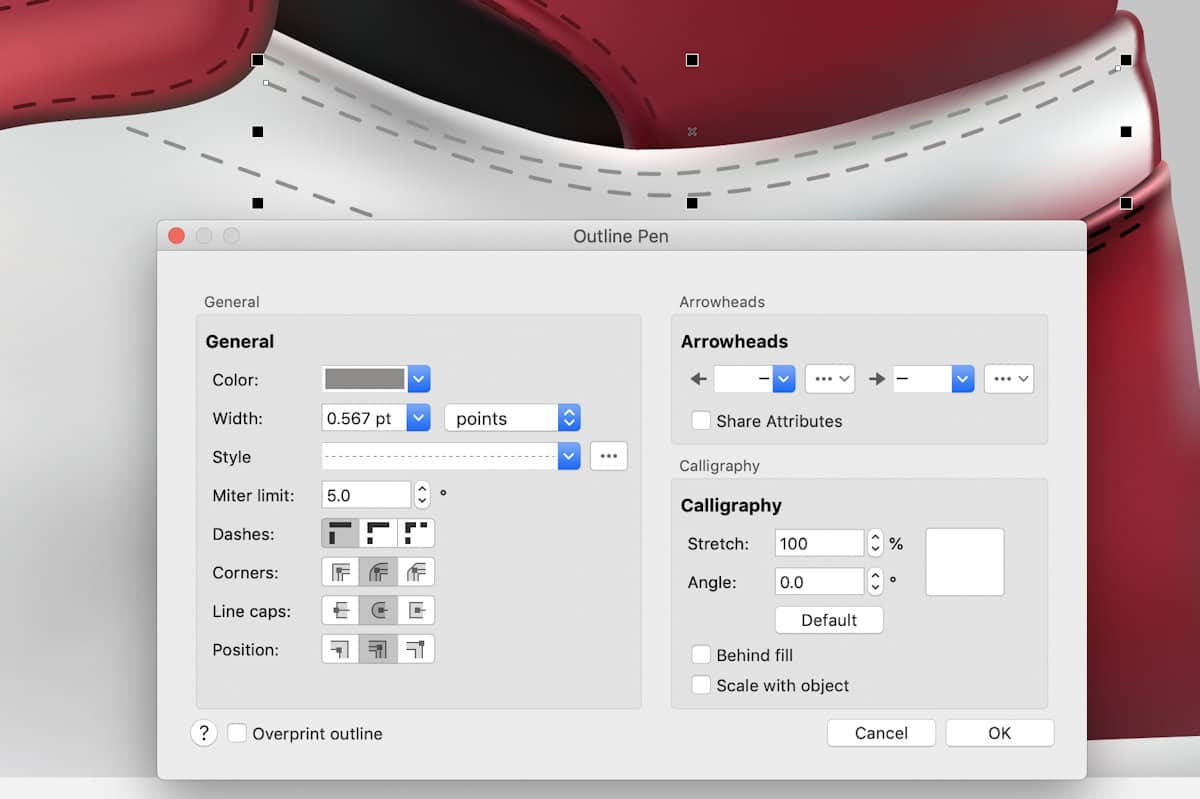
ベジェツールを使用してステッチを作成します。元の画像のステッチラインを点から点へとなぞります。次に、整形ツールをアクティブにして、作成したステッチラインのすべてのノードを選択します。プロパティ バーで [曲線に変換]アイコンをクリックし、次に [ノードのスムーズ化]アイコンをクリックします。

ラインの適切な構成を設定するには、[プロパティ] ドッキング ウィンドウ ([ウィンドウ] > [ドッキング ウィンドウ] > [プロパティ] ) を使用するか、ステータス バーの [輪郭]アイコンをダブルクリックして [輪郭]ダイアログ ボックスを開きます。ここでは、線のスタイルを選択し、幅と色を調整できます。

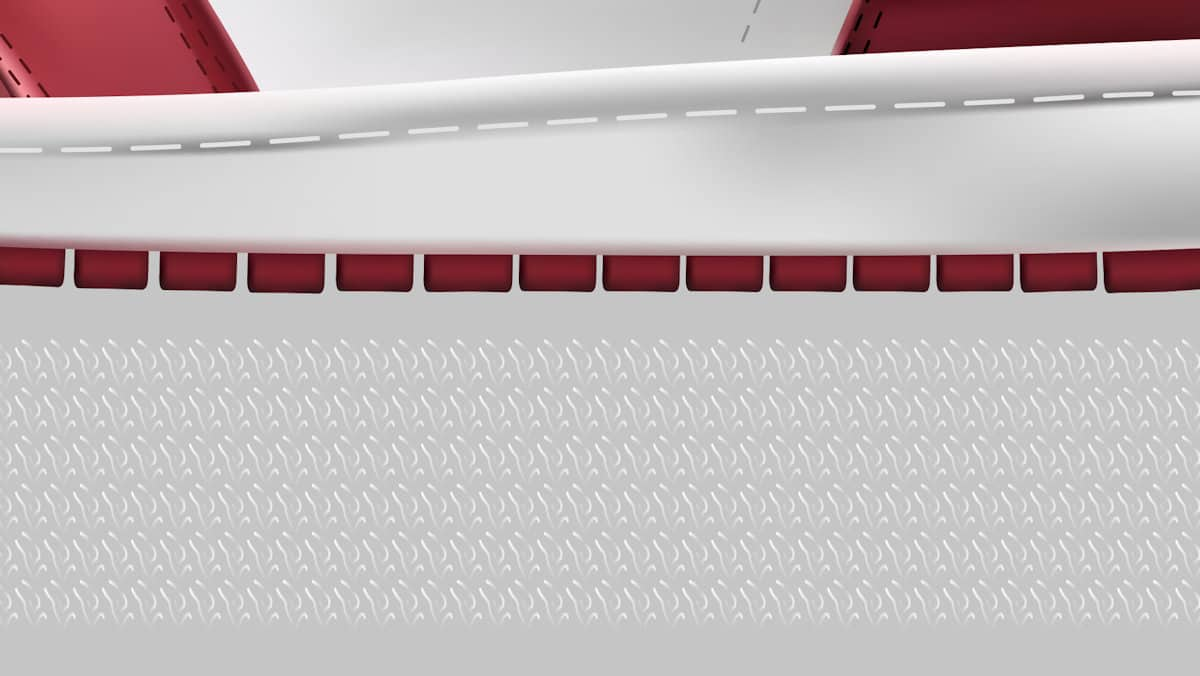
すべての縫い目を追加すると、次のようになります。

線や曲線の描画と整形の詳細については、完全なチュートリアル「曲線の設計方法」をご覧ください(英語)。
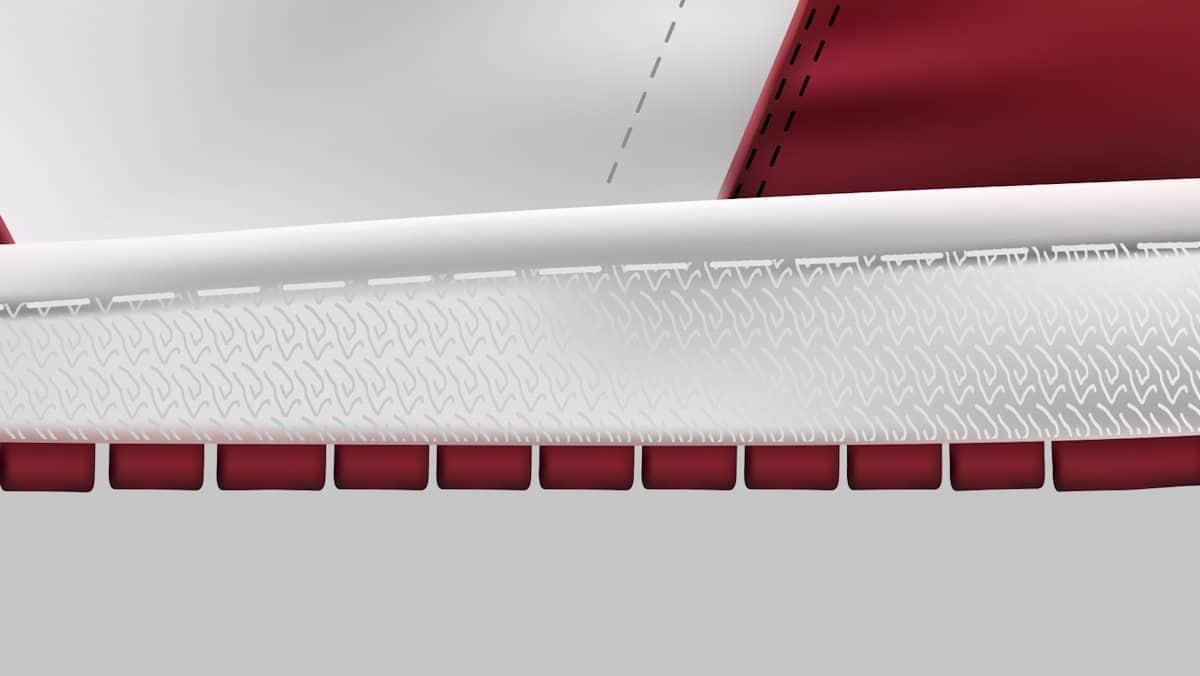
靴底にテクスチャパターンを作成するには、ベクターオブジェクトから始めます。

このオブジェクトからパターンを作成するには、[変形] ドッキング ウィンドウ ([ウィンドウ] > [ドッキング ウィンドウ] > [変形] ) を開き、相対的な水平位置 (X) とコピー数 (90) を設定して、[適用] をクリックします。これにより、複製されたベクターオブジェクトの 1 行が作成されます。次に、相対的な垂直位置(Y)(約-16.0)とコピー数(3)を設定し、もう一度[適用]をクリックします 。複製されたベクターオブジェクトのすべての行を選択し、それらをグループ化します(Ctrl + G)。これにより、テクスチャパターンの塗りつぶしが得られます。

選択ツールを使用してテクスチャパターンを所定の位置に移動し、エンベロープツールを使用してソールの形状に合わせてパターンをシェイプします。

靴紐は、形状の輪郭を作成するためのベジェツールと、靴ひもの明るい縞模様を作成するためのフリーハンドツールで作成された黒いオブジェクトです。輪郭が描かれた図形は黒で塗りつぶされます。

完成すると、これらすべての小さなディテールがリアルな画像になります。

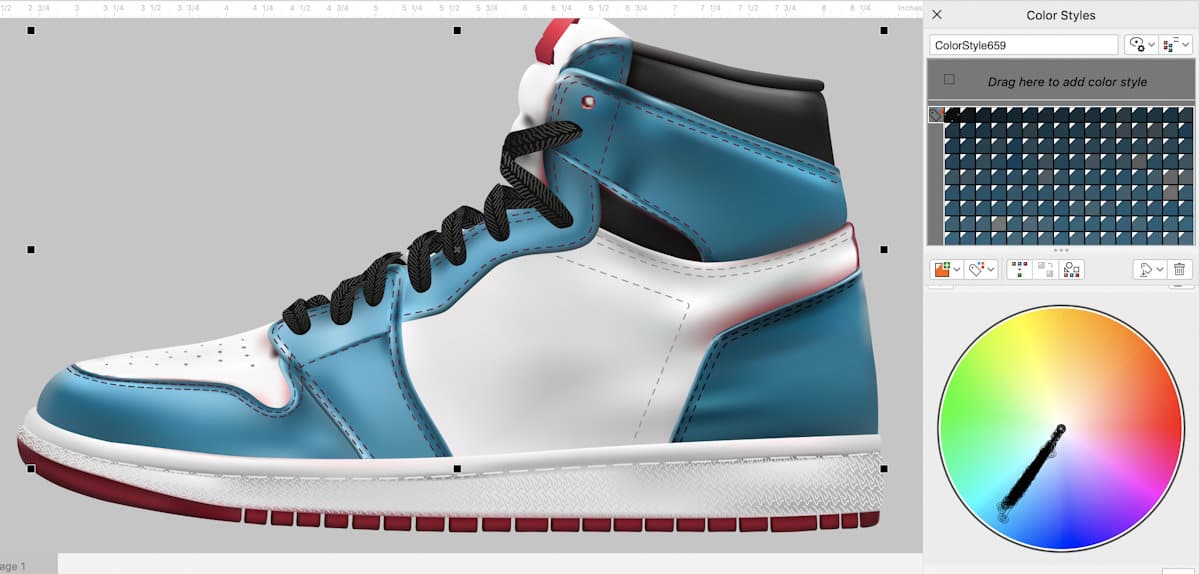
メッシュ塗りつぶしツールの最大の利点のひとつは、作成がベクターであるため、カラーエディターやハーモニーエディターなどの他のツールと組み合わせて、数回クリックするだけで画像全体の色を簡単に変更できることです。

カラーハーモニーの詳細については、完全なチュートリアル「カラーハーモニーの使用方法」をご覧ください(英語)。
メッシュ塗りつぶしの作成と色付けのプロセスを理解したところで、CorelDRAW で独自のリアルなオブジェクトの作成を開始できます。
解説は英語ですが、[設定]>[字幕]>[英語(自動生成)] を選択の後、[設定]>[字幕]>[自動翻訳] >[日本語] で自動翻訳による日本語字幕で視聴できます。
今日から試せば、今日からプロのデザイナー

無料15日間トライアル実施中
個人はコチラから
法人はコチラから
この記事は、VCreating Realistic Objects with Mesh Fill を翻訳したものです。