このチュートリアルでは、「透明」ツールを使ってさまざまな種類の透明を適用する方法と、独自の効果を生み出すために設定を調整する方法を解説します。
透明ツールは、インターフェースの左側にあるツールボックスの中で、スポイトツールの上にあります。黒と白のチェッカーボードのような形をしています。このツールを起動すると、上部のプロパティバーに透明の種類が表示されるようになります。透明タイプを選択すると、プロパティバーに追加オプションが表示されます。
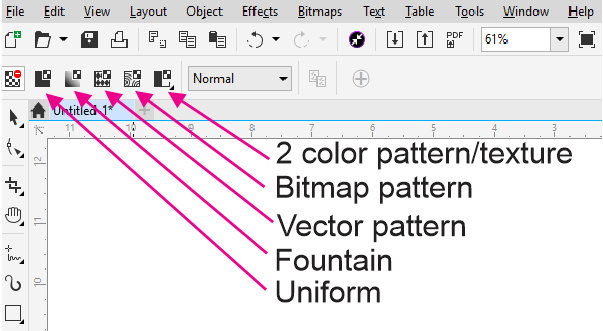
透明には6つのタイプがあります。
- 標準
- グラデーション
- ベクターパターン
- ビットマップパターン
- 2色のパターン
- テクスチャー

透明の種類ごとにマージモードを適用できます。マージモードは透明の色とその背後にあるオブジェクトの色をどのように組み合わせるかを指定します。また、各透明タイプには透明度ピッカーがあり、異なるスタイルの透明度を選択することができます。透明度は、オブジェクトの塗りつぶし、オブジェクトのアウトライン、またはその両方に適用することができます。また、透明度の不透明度を調整したり、透明度の詳細を設定することもできます。
均一な透明を適用する方法
実例1: Tシャツのモックアップ
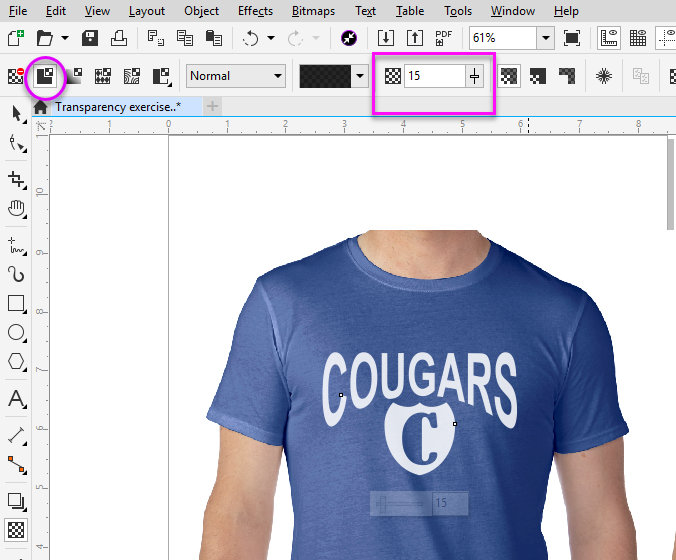
最初の実例では、標準透明を使って、Tシャツのモックアップをよりリアルに見せます。Tシャツの写真に白や無地のデザインを配置すると、まるでシールを貼り付けたように見えることがよくあります。透明度を上げることで、実際にロゴがプリントされているかのように見せることができます。透明ツールを選択し、プロパティバーの「標準透明」を選択します。透明度スライダを15に調整します。

わずかに透明度を上げると、ロゴの不透明度が少し下がり、ウェアにインクが付いているように見えます。違いを確認したい場合は、「透明度なし」アイコンをクリックして透明を取り除き、「標準透明」アイコンをクリックして再び透明を適用してください。その効果はわずかですが、Tシャツのモックアップをリアルに見せるには十分です。
実例2:写真にカラーキャストを追加する
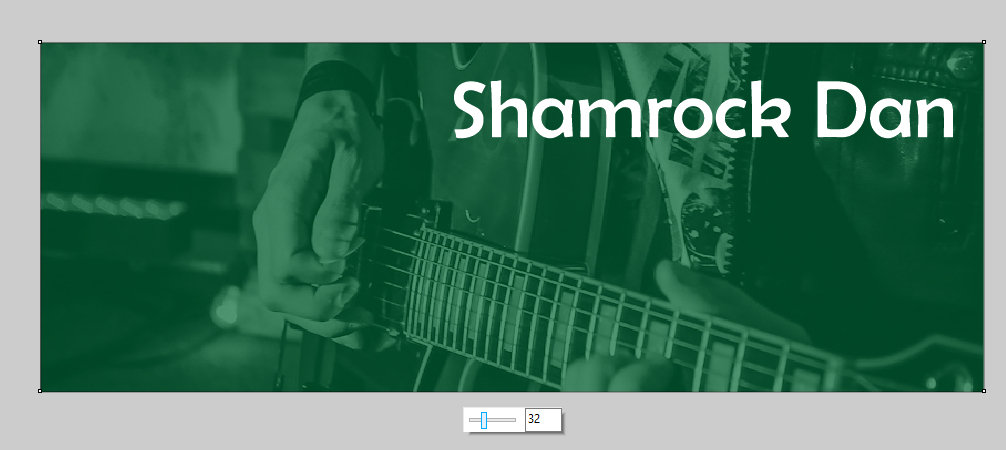
標準透明のもう一つの使い方は、写真にカラーキャストを追加することです。この例では、ミュージシャンの Facebook カバー画像に使用されている写真です。画像を選択し、キーボードのShiftキーを押しながら、長方形ツールのアイコンををダブルクリックします。すると、写真と同じ大きさの四角形ができます。次に、カラーパレットで濃いフォレストグリーンを選択すると、長方形がその色で塗りつぶされます。次に、透明度を追加しましょう。緑の四角形を選択した状態で、透明ツールを起動し、「標準透明」アイコンをクリックします。透明度スライダで不透明度を調整して、お好みの外観に仕上げることができます。

透明グラデーションを適用する方法
実例1:グラフィックにハイライトを追加する
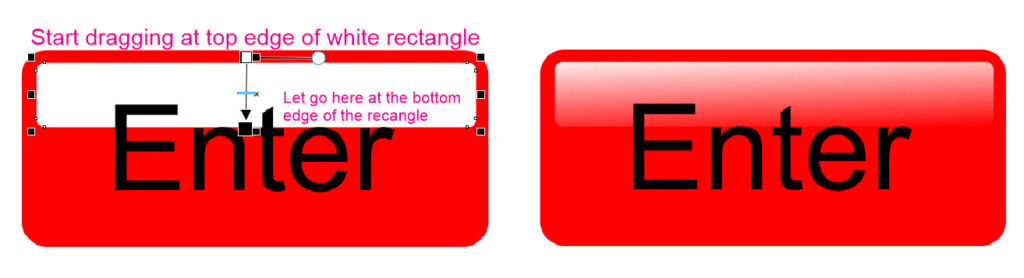
この実例では、透明グラデーションを使って、ウェブサイトのボタンと電球という 2 つの異なるグラフィック画像にハイライトを追加します。透明グラデーションとは、白(透明度が低い)から黒(透明度が高い)へとフェードするグラデーションのことです。Webサイトのボタンには、赤いボタンの形と、その上にある白い固体の形があります。透明グラデーションを適用すると、白い形状がハイライトのように見えます。
白い形状をピックツールで選択し、透明ツールを起動します。プロパティバーの「透明グラテーション」アイコンを選択するか、白い図形の上から下に向かってクリック&ドラッグしてください。透明グラテーションが適用され、下部のエッジが柔らかくなり、ボタンの中に溶け込んでいくように見えます。黒いハンドルをドラッグして、フェードエッジを調整すると、ちょうどいい感じになります。

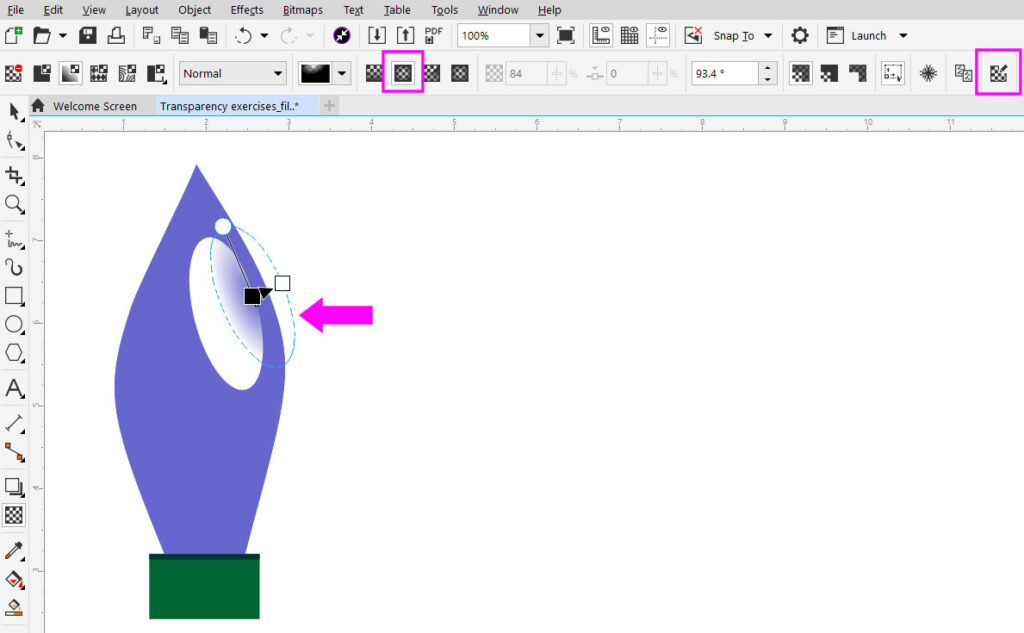
同じ効果を電球のグラフィックにも試してみましょう。透明グラデーションを適用するには、同じように中央から右側に向かってドラッグします。透明グラテーションのデフォルトは「線形」で、Webボタンではうまくいきましたが、電球ではうまくいきませんでした。代わりに楕円形透明グラテーションを選択してください。

透明グラテーションの位置を調整するには、青い点線をクリックし、ドラッグして移動させます。
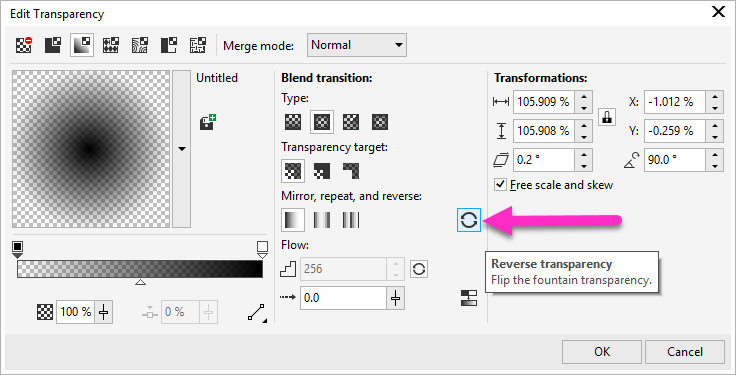
また、透明度を逆にして、中心に向かってフェードアウトするのではなく、端に向かってフェードアウトするようにする必要があります。プロパティバーの右端にある「透明度の編集」アイコンをクリックし、「逆転」アイコンをクリックして「OK」をクリックします。

その後、黒い色のハンドルをドラッグして透明度のフェードを調整し、白いハイライト形状のエッジが柔らかくなるようにします。
実例2:透明度ピッカーと統合モードを使う
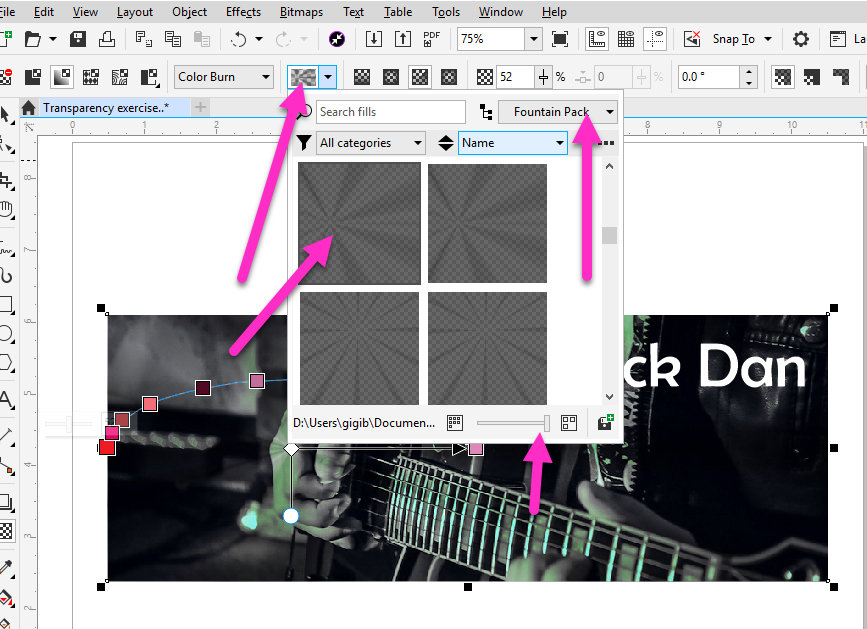
Facebook のカバー画像に戻って、他の透明度オプションを使って効果を加えてみましょう。透明ツールを起動し、上から下にドラッグして透明グラテーションを適用します。「透明度選択」のドロップダウン矢印をクリックすると、グラテーションの塗りつぶしのライブラリが表示されます。

さまざまな「塗りつぶし」を適用し、ハンドルやスライダを使ってさまざまな外観を作ってみましょう。
- 中央の白い四角形をクリック&ドラッグすると、塗りつぶしの位置が変わります。
- 白い円をクリックしてドラッグすると、塗りつぶしの長さや角度を調整できます。
- 色のついた四角をクリックして、スライダーで不透明度を調整します。
- 選択ツールを起動し、カラーパレットの色をクリックして塗りつぶしの色を変更します。
注:CorelDRAW 2018以降を使用している場合は、「Welcome スクリーン」>「追加」と進み、「コンテンツ」を選択することで、塗りつぶしの種類を追加できます。ここでは、ダウンロードしてインストールできる無料の塗りつぶしパックを見つけることができます。
次に、「マージモード」について説明します。プロパティバーの「標準透明」アイコンをクリックします。これで透明グラデーションがなくなり、単色のベタ塗りに戻ります。ここでは、マージモードを使ってセピア調の効果を作ります。カラーパレットのオレンジ色をクリックします。ドロップダウンリストから[カラー覆い焼き]マージモードを選択します。透明度スライダを52に調整します。

パターン透明を適用する方法
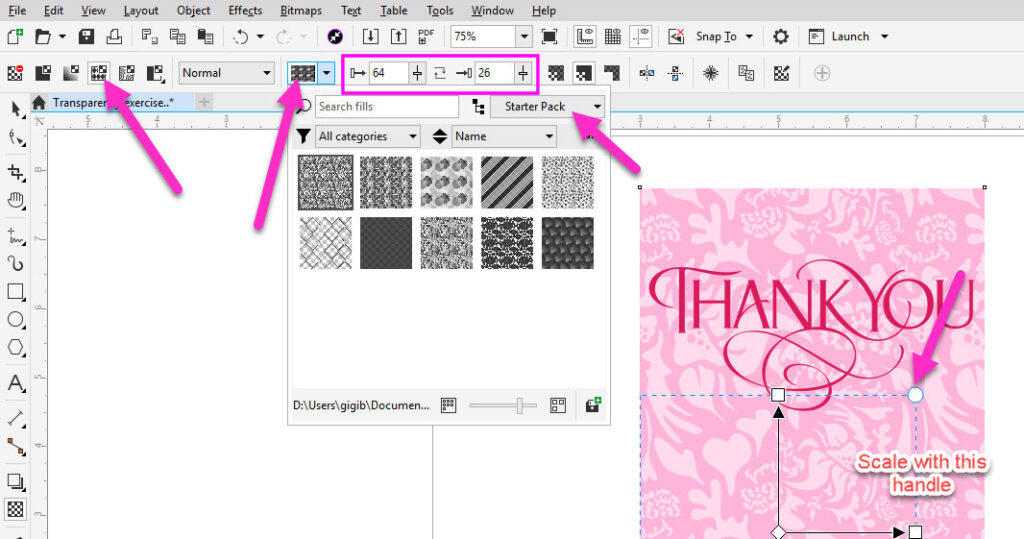
この実演では、ベクトル、ビットマップ、2色、およびテクスチャーの透明を使用して、サンキューカードにさまざまな効果を作成する方法を解説します。まず、プロパティバーの「ベクタトルパターン透明」のアイコンを選択します。透明度選択ピッカーのドロップダウンをクリックして、使用したいパターンを選択します。ハンドルをドラッグしてパターンのスケールと角度を調整し、透明度スライダを使って描画色と背景色の不透明度を調整できます。

次に、プロパティバーにあるビットマップパターンの透明度アイコンをクリックします。透明度ピッカーのオプションを確認して、好きなものを選択します。ビットマップパターンの透明度は、ベクターパターンの透明度と同様に調整することができます。
注:透明グラテーションの塗りつぶし同様に、CorelDRAW 2018以降を使用している場合は、「ようこそ画面」>「追加」>「コンテンツ」から、さらに多くのベクトルパターンやビットマップパターンを無料でダウンロードできます。CorelDRAWの旧バージョンを使用している場合は、これらの追加パターンがすでにインストールされています。
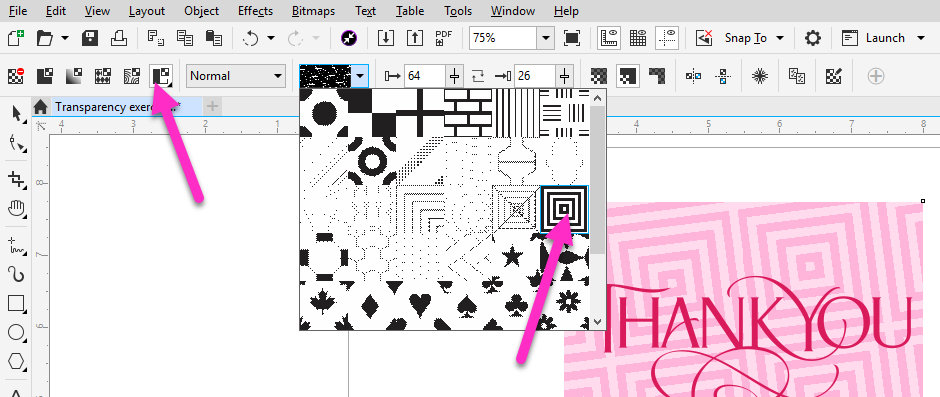
では、「2色パターン透明 」を試してみましょう。透明ツールを選択した状態で、プロパティバーの「2色パターン透明」アイコンをクリックします。透明度選択からパターンを選択し、ビットマップやベクタトルパターンの透明度と同じ調整ツールを使って、さまざまな見た目を試してみましょう。

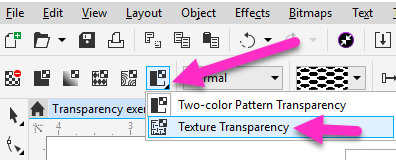
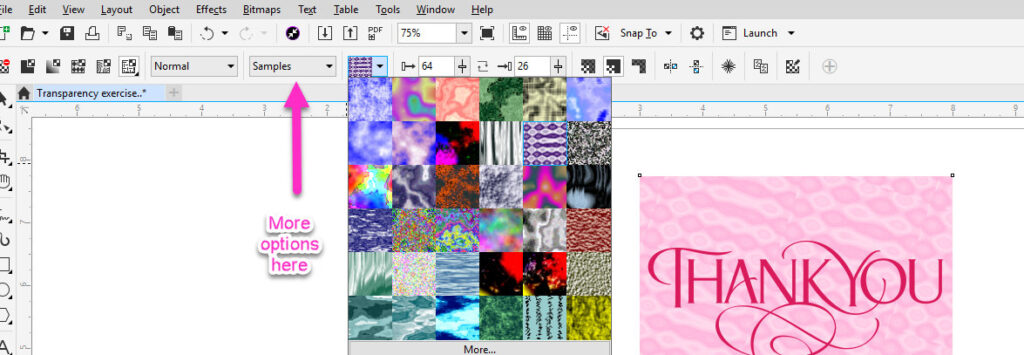
最後に、「透明テクスチャ」を試してみましょう。「透明テクスチャ」を選択します。

好きなテクスチャを選択して、スケール、角度、前景と背景のレベルを前と同様に調整します。

透明の塗りつぶしやパターンの色を変更するには、透明度選択を起動し、カラーパレットで別の色を選択します。
透明ツールを使いこなせば、さまざまな外観や効果を作り出すことができます。

実例ファイル
今日から試せば、今日からプロのデザイナー

無料15日間トライアル実施中
個人はコチラから
法人はコチラから
この記事は、How to Use the Transparency Tool を翻訳したものです。