このチュートリアルでは、まずCorelDRAWの形状ツールの基本を説明します。その後、ツールを使用してより高度なデザインを作成します。このチュートリアルで使用する形状ツールは以下の通りです。
- ウェルド
- トリム<型抜き>
- インターセクション交差
- 前面オブジェクトを背面オブジェクトで切り取る
- 背面オブジェクトを前面オブジェクトで切り取る
- 簡素化
- 境界
- 結合
- 分解
CorelDRAWの形状ツールへのアクセス方法
CorelDRAWのインターフェースで形状ツールにアクセスするには、3つの方法があります。
- 「ウインドウ」→「ドッキングウインドウ」→「形状」で「形状」ドッキングウインドウを開きます。
- デザインで複数の形状を選択すると、インタラクティブなツールバーでシェイピングツールが起動します。
- 「オブジェクト」→「整形」(CorelDRAWのバージョンによっては「アレンジ」)を選択します。

ウェルドツールの使い方
ウェルドツールは、2つの図形を組み合わせて1つの図形を作るツールです。
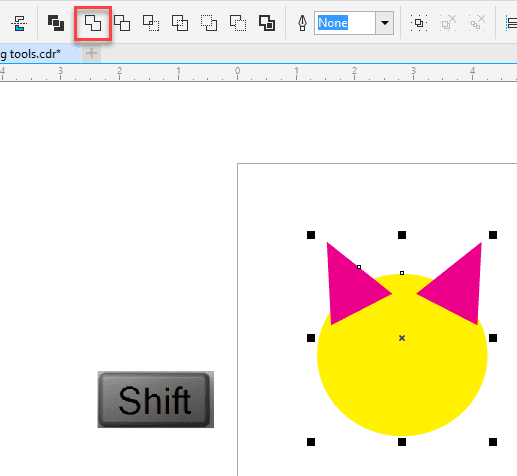
ここでは、ウェルドツールを使って黄色い猫を作成する方法を紹介します。

- ピンクの耳を選択ツールで選択
- Shiftキーを押しながら、黄色の円を選択
- インタラクティブツールバーのウェルドツールをクリック
- この作業をもう片方の耳にも行い、両方を黄色にする
形状ドッキングウインドウを使ったウエルド
形状ドッキングウインドウを使ってウエルドすることもできます。
形状ドッキングウインドウを開いた後、ドロップダウンメニューから「ウエルド」を選択してください。
形状ドッキングウインドウでは、ウエルドの際に2つのオプションがあります。最初に選択したオブジェクトであるオリジナルのソースオブジェクトを残すか、アートワークをさらに構築する必要がある場合に備えて、オリジナルのターゲットオブジェクトを残すかを選択できます。
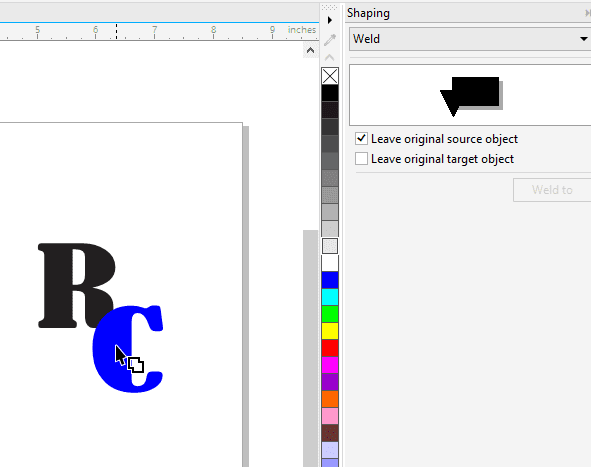
それでは、「形状ドッキングウインドウ」の「ウエルド」ツールを使ってロゴを作成する方法を見てみましょう。

この例では、必ず「オリジナルのソースオブジェクトを残す」オプションを選択してください。
- 選択ツールを使って、R を選択
- 形状ドッキングウインドウ の「ウエルド<溶接>」ボタンをクリックします。
- C(ターゲットオブジェクト)をクリックします。
- ウエルドされた文字を引き離すと、オリジナルのRが残ります。
トリムツールの使い方
トリムツールを使う際のポイントは、どのオブジェクトをトリミングするか、そしてどのオブジェクトを使ってトリミングするかを決めることです。
この例では、2つの円からシンプルな三日月を作成します。ピンクの円を使ってグレーの円をトリミングします。

- ピンクの円盤を選択ツールで選択
- Shiftキーを押しながら、グレーの円を選択
- インタラクティブツールバーの「トリム<型抜き>」をクリック
- ピンクの円盤を引き離すと、グレーの三日月が現れます
インターセクション交差ツールの使い方
インターセクション交差ツールは、重なり合った図形を使って形を作るためのツールです。
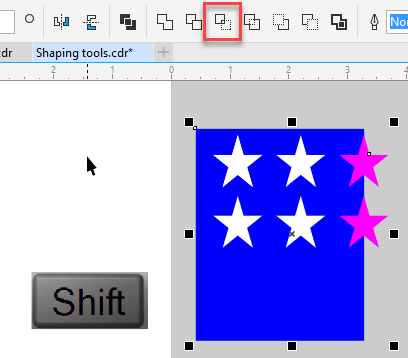
この最初の例では、旗のデザインの端に半分の星を作成します。

- 青色の図形を選択
- Shiftキーを押しながら 一番上の星を選択
- インタラクティブツールバーの[インターセクション交差]ボタンをクリック
- 交差した部分を選択した状態で、カラーパレットの白をクリック
- 元のピンクの星を削除
- 同じ手順を2つ目の星にも行う
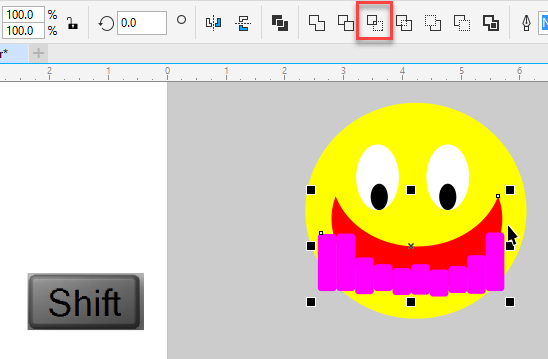
2つ目の例では、「スマイリーガイ」デザインの口の中に歯を入れてみます。

- 歯を選択
- Shiftキーを押しながら、赤い口を選択
- インタラクティブツールバーの「インターセクション交差」ボタンをクリック
- 元の歯を削除
- 新しい歯を選択
- 新しい歯を選択した状態で、カラーパレットの白をクリック
前面オブジェクトを背面オブジェクトで切り取るツールの使い方
前面オブジェクトを背面オブジェクトで切り取るツールは、デザインの背面にある図形を消し、前面にある図形を残すツールです。このツールでは、どの図形を先に選択するかは重要ではありません。
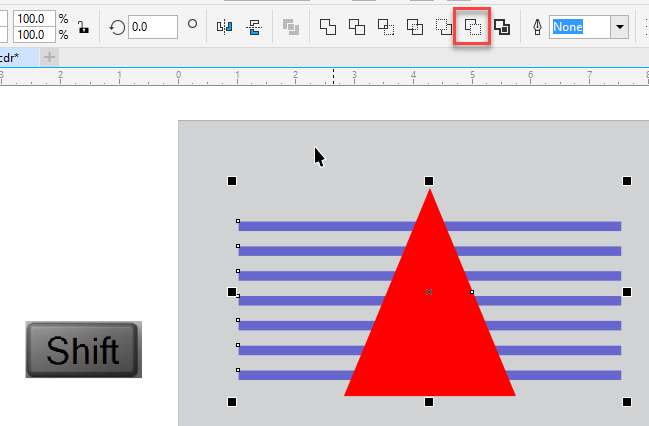
この例では、青い四角形を削除し、赤い三角形を残しておきます。

- 三角形を選択
- Shiftキーを押しながら青い四角形を選択する
- インタラクティブツールバーの「前面オブジェクトを背面オブジェクトで切り取る」ボタンをクリックする。
背面オブジェクトを前面オブジェクトで切り取るツールの使い方
「背面オブジェクトを前面オブジェクトで切り取る」ツールは、デザイン上では前の形から後ろの形を引くという逆の働きをして、異なる結果を生み出します。
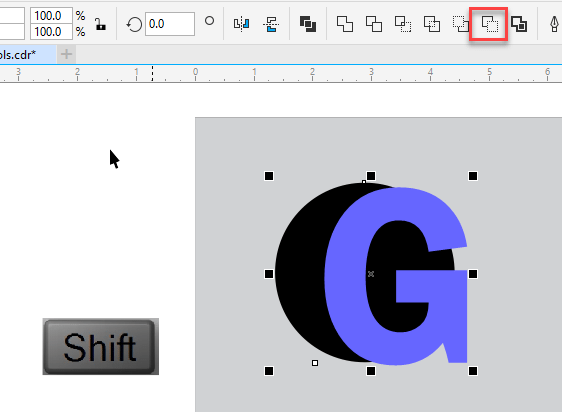
今回の例では、このツールを使って簡単なロゴを作ってみましょう。

- Gを選択
- Shift キーを押しながら、黒丸を選択
- インタラクティブツールバーの「背面オブジェクトを前面オブジェクトで切り取る 」ボタンをクリック
簡素化ツールの使い方
単純化ツールは、オブジェクトの選択順序に関係なく、オブジェクト同士の重なり合った部分を切り取るツールです。最初は何も起こっていないように見えますが、オブジェクト同士を引き離すと、クッキーカッターのように、上下のオブジェクトによって下の各レイヤーが切り取られていくのがわかります。
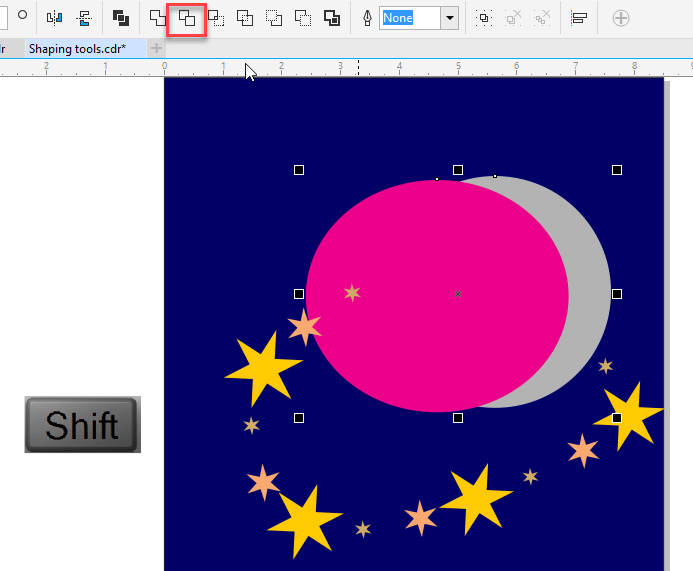
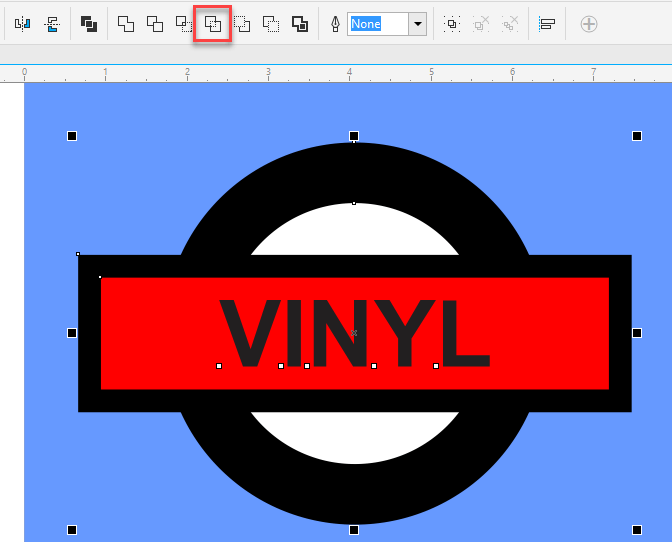
この例では、デザインから赤い四角形を削除して、より統一感のあるシンプルな仕上がりにしています。

- 青い背景の上にあるすべてのオブジェクトを選択
- インタラクティブツールバーの「簡素化」ボタンをクリック

- 青色の背景を見るために、赤い四角形を削除

- 「表示」→「ワイヤーフレーム」で、素の状態の結果を見ることができます。
- 通常の表示に戻るには、「表示」→「エンハンスト」を選択します。
形状の結合方法
結合ツールは、既存のアートワークを修正して再着色したり、異なる外観になるように操作するのに最適な方法です。
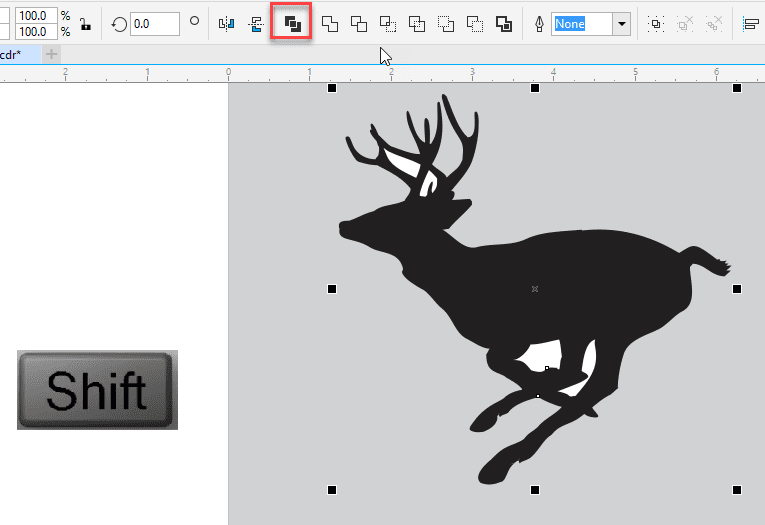
この例では、鹿のデザインで純粋なシルエットを得るために結合ツールを使用し、他のアート作品の上に配置できるようにしてみます。

- 白い図形を1つ選択
- Shiftキーを押しながら、鹿の画像を選択
- 「結合」ボタンをクリックする
- この作業をそれぞれの白い図形に繰り返す
図形を分解する方法
「結合」ツールの反対の機能が「分解」ツールで、1つのオブジェクトを複数のパーツに分割することができる。
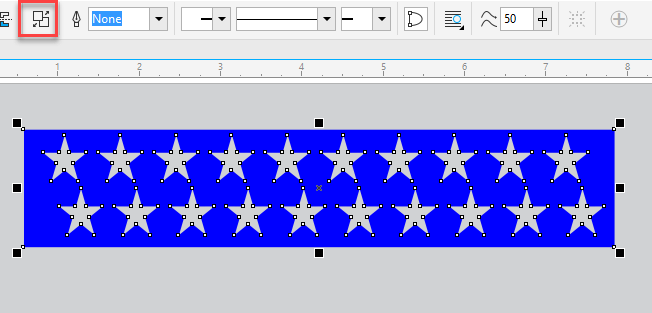
今回の例では、星の色を白にするために、この図形を分解してみます。

- 図形を選択
- ツールバーの「分解」ボタンをクリックします。
- 星が消えてしまったように見えますが、まだあります。ただ、背景と同じ青になっているだけです。
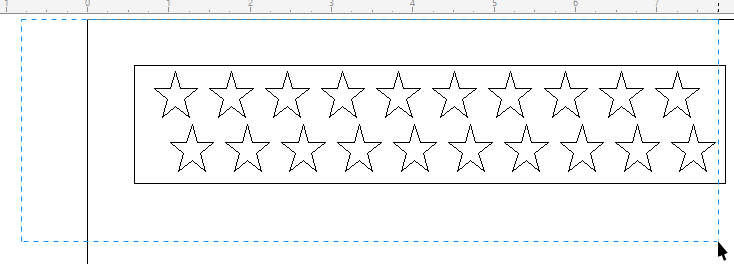
- ワイヤーフレームビューで星を探し、白に仕上げていきます。

- 「表示」→「ワイヤーフレーム」を選択
- 星の部分を選択します。ただし、長方形の部分も選択しないように注意します。
- カラーパレットの「白」をクリック
- 「表示」→「エンハンスト」で通常の表示に戻します。
- 「オブジェクト」→「重ね順」→「ページの全面に」で、星を前方に表示
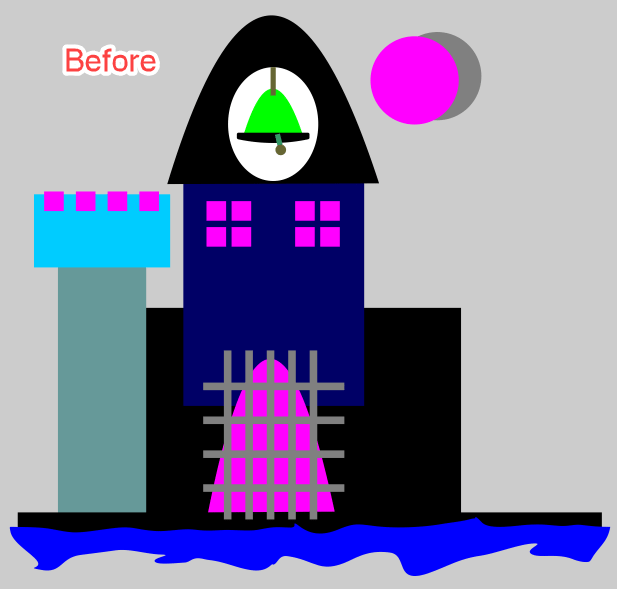
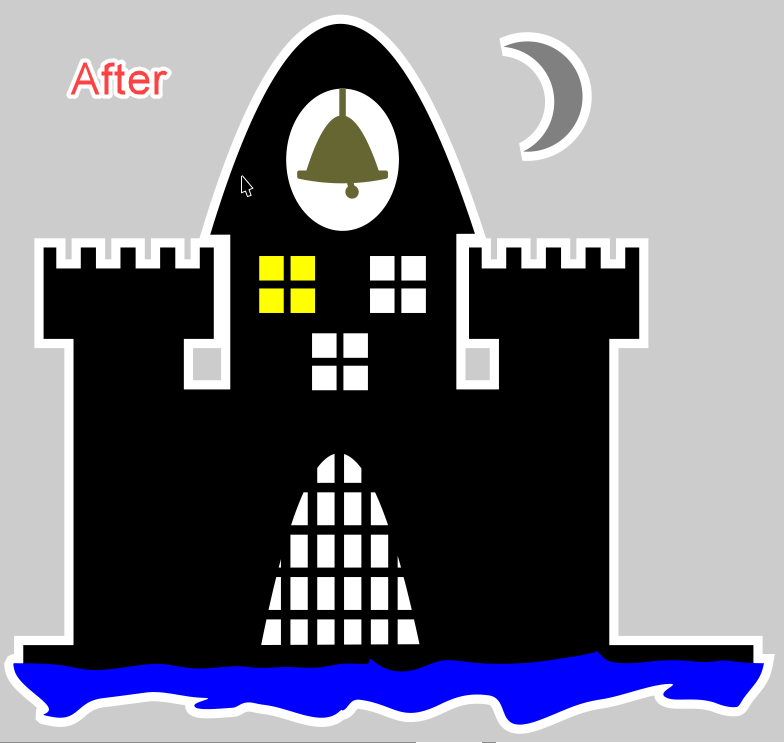
まとめ:CorelDRAWの形状ツールで城を作る
CorelDRAWのシェーピングツールの基本的な使い方を学んだところで、実際に楽しいデザインを作ってみましょう。
この例では、形状ツールを使ってお城を作成します。

- 城の左端を選択
- ウェルドツールで上下を合成
- カラーパレットで黒を選択
- 4つのピンクの四角をすべて選択
- 「トリム」ボタンをクリック
- 4つのピンクの四角を削除
- お城の左側を選択
- キーボードのCtrl + Dで城を複製
- Ctrlキーを押しながら、複製したものを城の右側にドラッグ
- 城の左側とその他の黒い部分をすべて選択
- ツールバーの[溶接]ボタンをクリック
- 右上隅のピンクとグレーの円を選択
- Shiftキーを押しながら、「簡略化」ボタンをクリック
- ピンクの円を削除し、グレーの三日月を残す。
- Shift キーを押しながら、鐘のすべてのパーツを選択
- ツールバーの[溶接]ボタンをクリック
- 右側の窓4つのの四角を選択
- ツールバーの[結合]ボタンをクリック
- Ctrl + Dを押して、結合したウィンドウを複製
- 複製したウィンドウを他のウィンドウの下にドラッグ
- 左上のウィンドウを選択し、カラーパレットの黄色を選択
- 他のウィンドウを選択し、カラーパレットで「白」を選択
- ゲートのバーを選択する。
- ゲートの他の部分を選択
- ツールバーの[背面オブジェクトを前面オブジェクトで切り取る]をクリック
- カラーパレットで「白」を選択
- 城全体を選択
- Ctrl + Gを押してグループ化
- 「オブジェクト」→「整形」→「境界」を選択
- カラーパレットで白を選択し、アウトラインの色を変更
- 輪郭ツールを起動
- 幅を0.25インチに設定
- 「背景の塗りつぶし」と「オブジェクトに合わせてスケール」を設定
- OKをクリック
- 「オブジェクト」→「重ね順」→「1つ背面」します

おめでとうございます。お城を完成させ、CorelDRAWの形状ツールを上手に活用する方法はお判りいただけたでしょうか。
リソースダウンロード
今日から試せば、今日からプロのデザイナー

無料15日間トライアル実施中
個人はコチラから
法人はコチラから
この記事は、How to weld, trim and combine objects を翻訳したものです。